Hello Everyone,
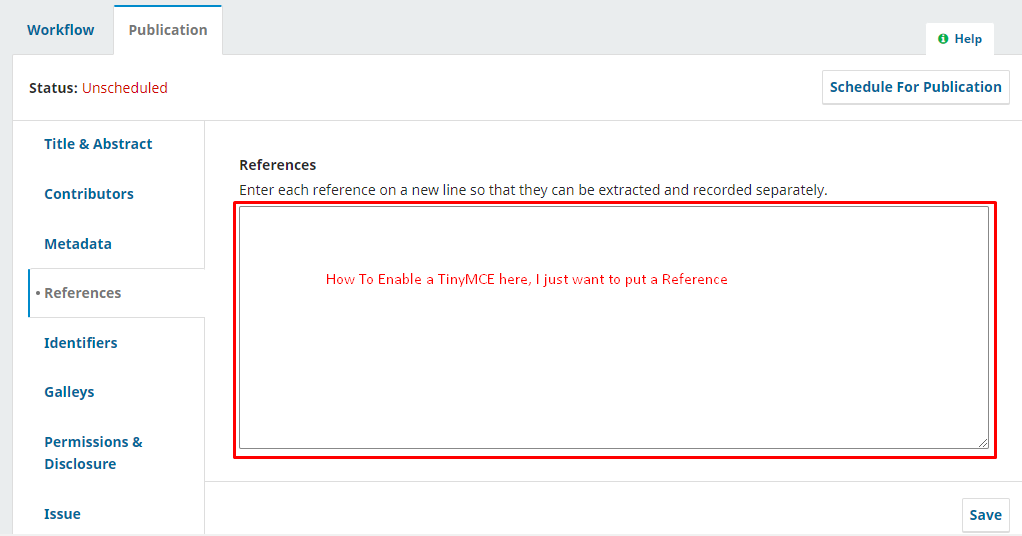
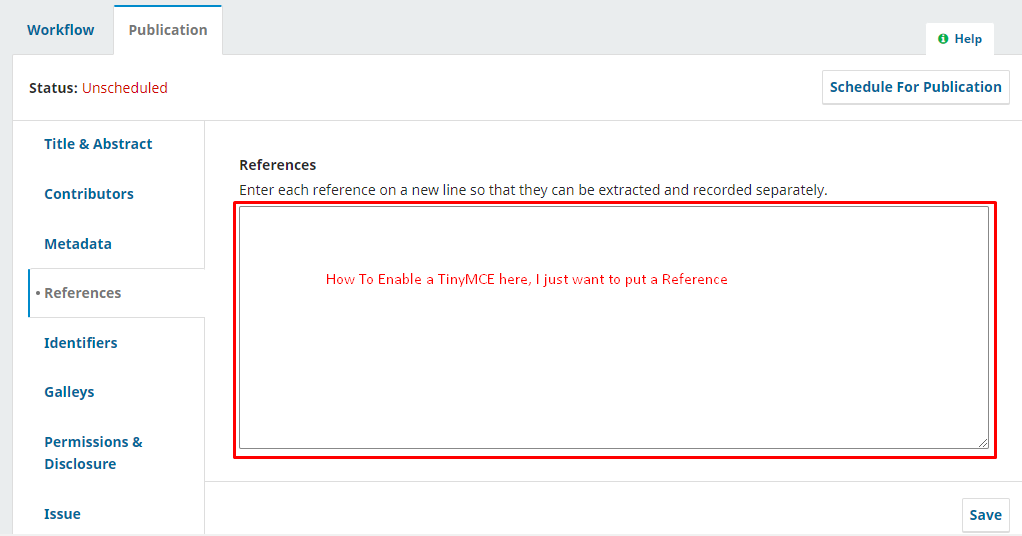
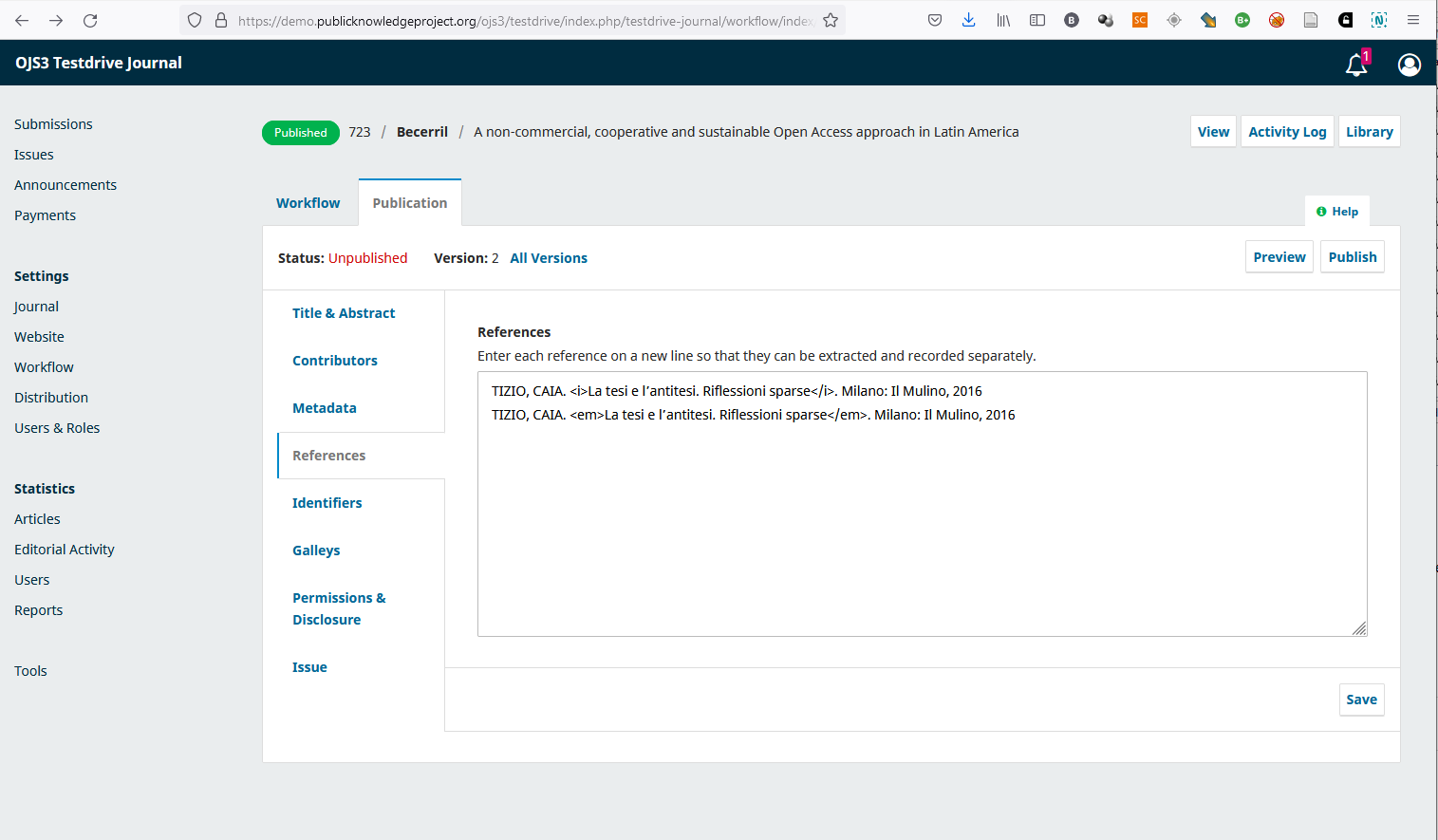
I only want to know how to enable TinyMCE in this section, and I’d like to include the reference citation of the article. see screenshot
Latest Version, Recently Upgraded OJS-3.3.0-8:

regards,
Darryl
Hello Everyone,
I only want to know how to enable TinyMCE in this section, and I’d like to include the reference citation of the article. see screenshot
Latest Version, Recently Upgraded OJS-3.3.0-8:

regards,
Darryl
Hi @OJS_Darryl,
I wonder if installing the Text Editor extras plugin (it’s in the plugin gallery) might work - could you try that?
-Roger
PKP Team
Hello @rcgillis ;
Thanks for the response!
I tried to install and check the Text Extra Plugins but there is no reference citation format.

regards,
Darryl
Hi @OJS_Darryl,
Darn. I thought that this might have it. Let me check with some of my colleagues to see if there might be any options.
-Roger
PKP Team
Hi @rcgillis ;
I am thinking if possible to go the .tpl file and change text area from escape to unstriped html…
or this idea: Use Case/Examples for Custom header plugin for OJS - #20 by asmecher
regards,
Darryl
Hi @OJS_Darryl,
Good idea. I can’t say for certain if this would work/would be recommended. @asmecher - any thoughts? I also found this, where there would be a possible tweak to be made to enable TinyMCE: TinyMCE Plugin in the reference field - however, that’s for an older version, so I’m not entirely sure if that’s advisable - @asmecher - would you know? And, for a bit more context, here’s a thread that explains why formatting in the references field can be problematic (particularly around issues related to Crossref exporting): Add styling to parsed citations - italic - #9 by Domek
-Roger
PKP Team
Hello @OJS_Darryl,
I was trying to achieve the same. If you want to mess with the code like me you might want to try adapt the file: lib/pkp/classes/components/forms/publication/PKPCitationsForm.inc.php
You will need to add:
use \PKP\components\forms\FieldRichTextarea;
And change
$this->addField(new FieldTextarea('citationsRaw', [
to
$this->addField(new FieldRichTextarea('citationsRaw', [
I think I did not have to change anything else to get it working. But it is quite some time back so no guarantee. I haven’t checked if this affects exports to 3rd party systems. 
Best regards,
Dominik
Hi all,
Making the references field TinyMCE-enabled would have a few downstream side-effects…
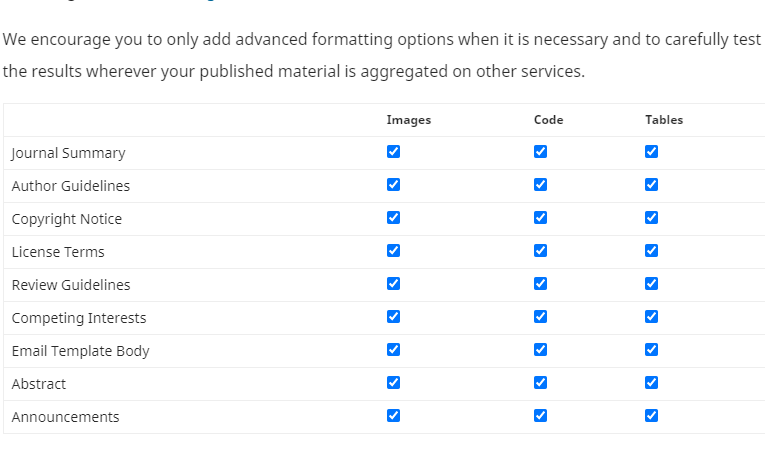
CitationListTokenizerFilter, which is used to split the citation list into individual citations, would need to be updated to work with HTML code rather than plain-text. This will be hard to do comprehensively because of the many ways a list could be provided in HTML.strip_unsafe_html filter instead of the escape filter.(There may be other affected plugins that I’m not aware of.)
The downsides currently outweigh the upsides for us, so we’ve chosen not to make that field TinyMCE-enabled.
Regards,
Alec Smecher
Public Knowledge Project Team
Hello everyone!
In our case, I use some HTML tags in that field, and everything works fine. The only issue is the alignment, wich doesn’t work. And some URL “run away” from the frame.


Hi @Journals_UFT;
Where can I see the tpl file on this?
Hi @Journals_UFT, are you using crossref doi registration and CrossRef reference linking plugin?
Can you confirm that you only add HTML tags when filling References field and don’t make any change to any .tpl file (that should answer @OJS_Darryl question too).
I think @Domek needs more than italic for the references, but when only few tags or only italic are needed maybe @asmecher can tell if downstream side-effects still happen or not.
Best regards,
Stefano
Hi @bolelligallevi,
I don’t think you’d be able to TinyMCE-enable the references just for the sake of italics without needing to also convert the spacing (e.g. newlines and paragraphs). Those are what causes the bulk of the side-effects mentioned above.
Regards,
Alec Smecher
Public Knowledge Project Team
Hello
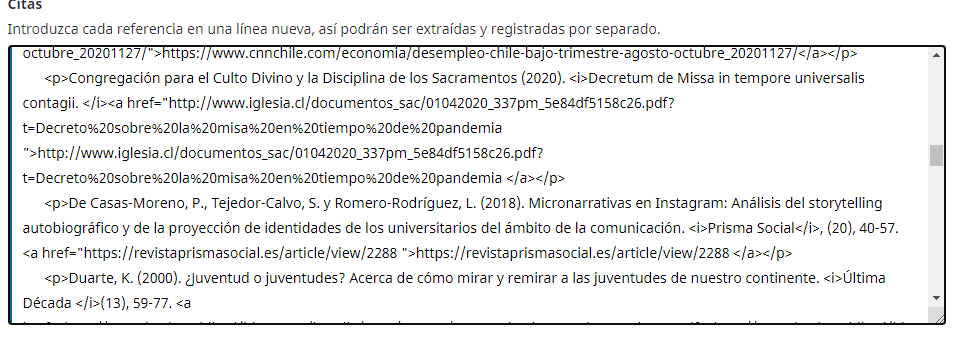
I’m only using p, i and a href. I didn’t touch ant .tpl file.
We use Crossref DOI registration but not CrossRef reference linking plugin.
¿Can I avoid the runaway lines simply eliminating those HTML tags?
Hi @asmecher, I wasn’t thinking at TinyMCE, I was thinking to @Journals_UFT using of p, i and a HTML tags in the references: has this side effects (the ones you mentioned and on crossref activities too)?
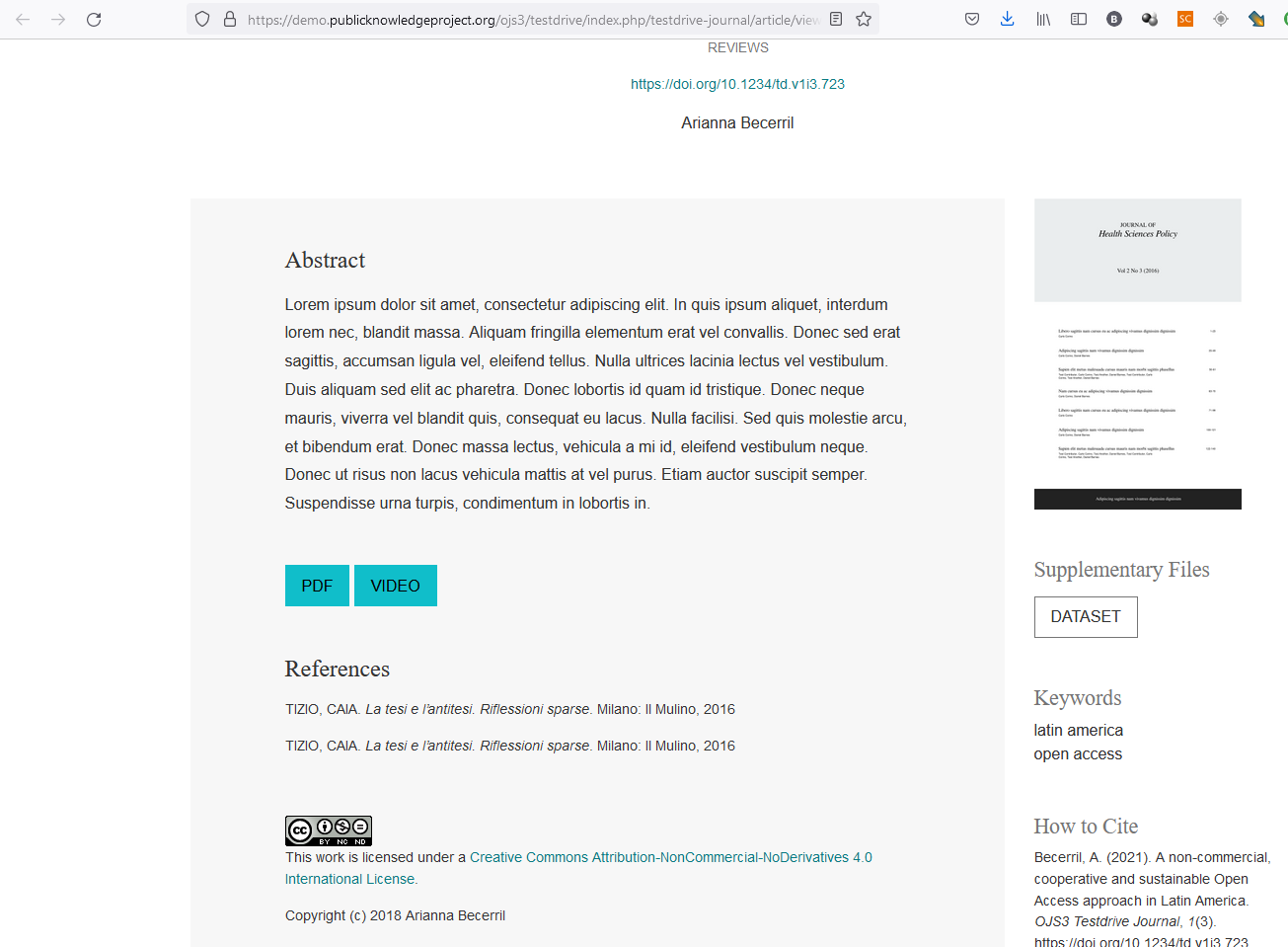
I made a test in OJS testdrive, see screenshots.
Best regards
Stefano


Hi @bolelligallevi,
Thanks, I see what you mean now.
The logic here is a little complicated. When you paste a set of references into the metadata field, it is stored as a block of references and is expected to be in plain-text format (not HTML). Then a separate process looks over these and splits them into individual references, allowing for plugins to potentially enrich them. These permit limited HTML tags, including for italics. This is the formatting you see.
Regards,
Alec Smecher
Public Knowledge Project Team
@asmecher I thought it was a requirement of CrossRef that any DOIs in the references field of a journal included hyperlinks to the DOI (or hyperlinks to URLs)? Without having the TinyMCE editor available in version 3.0+, it’s not possible to format the citations with hyperlinked DOIs (well, at least without doing all the html coding that @Journals_UFT is doing). I feel we’re out of compliance with CrossRef by not doing this…