I want to use academicons in my website but failed. I have gone through all the following posts but no luck:
- I have searched the browser console and noticed that it is loaded in the header.
- Php error log does not mention about academicons or any error relevant to it.
I have entered the following two codes to load the css files:
$this->addStyle(
'fontawesome',
'https://fonts.googleapis.com/icon?family=Material+Icons',
array('baseUrl' => '')
);
$this->addStyle(
'academicons',
'https://cdn.rawgit.com/jpswalsh/academicons/master/css/academicons.min.css',
array('baseUrl' => '')
);
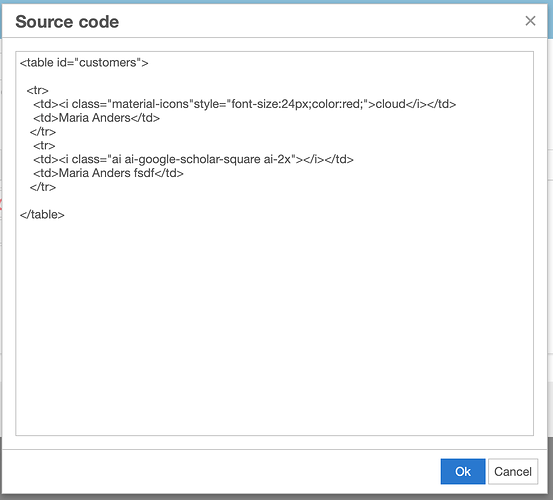
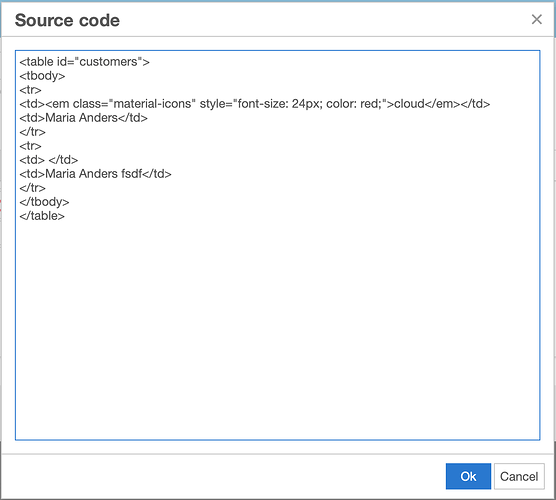
1- fonts.googleapis are loaded successfully and visible in my custome block.
2- academicons are not visible in the same table in the custome block.
Anyone can help me figure out why I am not able to pull the academicons?
Thanks
OJS: 3.1.2.1
Child theme based on default manuscript