Can anyone share use cases so as how they are using the Custom header plugin for OJS
Thank you.
Can anyone share use cases so as how they are using the Custom header plugin for OJS
Thank you.
Hi @pcansf,
See Enriching OJS/OMP with JavaScript, No Coding Required for details.
Regards,
Alec Smecher
Public Knowledge Project Team
Thank you very much. This is exactly what I was looking for!
Can this be used to integrate Crossmark widget? Has anyone done that?
Hi @asmecher,
this week I upgraded our journals to v3.1.1 and I tried to integrate the custom header plugin with tweets but I didn’t succeed. I followed these instructions:
I integrated twitter feeds in the custom header plugin: <script async src=“https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
then I created a new block including this code: <a class="twitter-timeline" href="https://twitter.com/pkp?ref_src=twsrc%5Etfw">Tweets by pkp</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
But in the newly generated sidebar block only appears a link to the twitter-acount.
So I checked the source coude of the custom block again and saw that OJS changed the code to <p><a class="twitter-timeline" href="https://twitter.com/pkp?ref_src=twsrc%5Etfw">Tweets by pkp</a></p>
How comes? Am I doing anything wrong? Or is the custom header plugin not yet compatible to version 3.1.1?
Thanks,
Anna
Hi @akku,
The <script> tag from the custom block is supposed to be stripped; the custom header plugin should take care of adding that separately. Do you see the script being added in the page header?
Regards,
Alec Smecher
Public Knowledge Project Team
Hi @asmecher,
thanks for your support. I don’t see the script or any tweets added in the page header. If I only add plain text, I can see it in the page header.
thanks, Anna
Hi @akku,
Hmm, and just to check, you’re adding the script element in the settings for the Custom Header Plugin?
Regards,
Alec Smecher
Public Knowledge Project Team
Hi @asmecher,
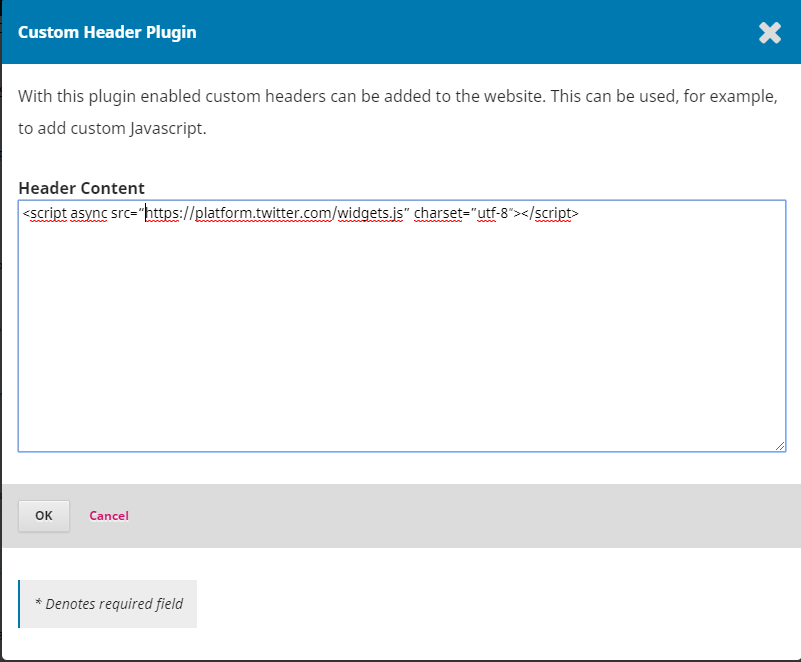
I hope I configured everything correctly… to be sure, here a screenshot of the settings of the custom header plugin:
And this is what I see, if I add a new block:
thanks,
Anna
Hi @akku,
That looks fine to me; can you check your browser’s console to see if anything helpful appears there?
Regards,
Alec Smecher
Public Knowledge Project Team
Hi @asmecher,
yes, here appears an error:
But how can I solve it? What is the problem? Sorry, but I have no idea, how to integrate tweets (not yet).
Thanks a lot,
Anna
Hi @asmecher,
it works now without further configuration changes 
After changing the position of the side blocks (settings → website → appearance) and “saving” again, it worked.
When I created a new “custom block” some days ago, the new block appeared immediately and I didn’t “save” again under settings → website → appearance. But obviously this was necessary.
I am very glad it works now  ,
,
Anna
Hi @asmecher,
I am having exactly the same problems as described above.
This is the customer header code:

And in the browser console I am getting the 404 error for this script (even without customer block code, just customer header):
https://obzornik.zbornica-zveza.si/index.php/ObzorZdravNeg/%E2%80%9Chttps://platform.twitter.com/widgets.js%E2%80%9D 404 (Not Found)
Reloading several times, cleaning cash, incognito window. Nothing helps.
Any idea?
Best regards, Primož
Hi @primozs,
It looks like the code you’ve pasted in contains smart quotes (“ ” vs " ", note the visual difference). The code needs to have regular quotes, not smart quotes; try re-typing it. I’ve updated the blog post, where it looks like Wordpress tried to be smart about formatting things but ended up garbling the quote characters.
Regards,
Alec Smecher
Public Knowledge Project Team
I don’t know how to enter the custom header plugin, please help me install it[quote=“pcansf, post:1, topic:39727, full:true”]
Can anyone share use cases so as how they are using the Custom header plugin for OJS
Thank you.
[/quote]
how to get a custom custom header
I mean how to get a custom header upgrade
@asmecher can u help I want to install your custom header plugin from github but there is no instructions how to do it can u help I cant install normally because ot the “tar problem” so there is another way to install it?
You’ll definitely need to resolve the tar issue. If you install the plugin some other way, you’ll likely be missing pieces of the plugin installation process. I’d suggest continuing to debug the tar problem on your other thread.
Regards,
Alec Smecher
Public Knowledge Project Team