I installed the bookstrap3 theme packed with a number of themes. If I look at any
individual themes in the package, most of them have two files,
bootswatch.less and variables.less. Do I just need to modify these two
files to change the look? Do I need to modify any templates and if yes
which should I modify? I installed and customized 2.X five years ago and the site is in operation. I don’t
seem able to figure out what to do to customize OJS 3.Thank you!
We now have a theming guide with documentation on creating your own themes. The original response is below.
Hi @Paul_Chen,
We’re still working on getting some good documentation in place for customizing themes. Much of the API, including child themes and theme options, got into OJS 3 in the last minute so we have a lot of education to do on this front.
First, my recommendation is never to edit a theme’s files directly. The default theme and the bootstrap3 theme will continue to receive updates, and leaving them unmodified will make updating easier in the future.
The recommended way to modify a theme is to use a child theme, similar to how you might do this if you’re familiar with WordPress’s theming platform. A child theme can overwrite LESS variables, load entirely new stylesheets and override any templates.
This is a sample child theme of the default theme. It provides all the basics that are required for setting up a basic child theme.
The readme in that repository provides an introduction to child theming and several examples for interacting with the CSS styles, including modifying LESS variables, loading custom fonts and more.
However, it doesn’t describe how to override templates. This works exactly like it does in regular themes. So, for instance, the bootstrap3 theme includes an about template in it’s plugin directory here:
/templates/frontend/pages/about.tpl
If you’d like to override this in your child theme, you’d copy that template file into the same location in your child theme:
/templates/frontend/pages/about.tpl
Then start editing on it.
I hope that helps as a quick orientation. We’ll be making more thorough tutorials, exmaples and documentation available as soon as possible.
Thank you very much. We will look into this child theme approach and see if I could do anything about it.
Paul
A couple of questions to clarify:
- Do I put all child theme files right under plugin/themes (without the default-child folder)?
- For your example of overriding templates, do I copy the /templates/frontend/pages/about.tpl to plugins/themes/?
- Do I need to do anything on the admin panel to activate child theme?
Thank you.
Paul
Yes, although you should rename it. For instance, if you wanted to call it Paul’s Theme, you’d change:
- Directory from
default-childtopauls-theme - File
DefaultChildThemePlugin.inc.phptoPaulsChildThemePlugin.inc.php - This class name from
DefaultChildThemePlugintoPaulsChildThemePlugin(it’s used in several files) - … and so on. You’ll need to walk through each line of the code, but it’s pretty small so it shouldn’t be too difficult to get a grip on.
Yes. Each theme can contain a templates directory which will mirror the templates directory in OJS 3 as well as the pkp-lib library.
For example, when OJS 3 loads a template with a path of /frontend/page/about.tpl it searches in the following locations:
- The currently active theme:
/plugins/themes/<the-currently-active-theme>/templates/frontend/pages/about.tpl - Any parent theme of the currently active theme:
/plugins/themes/<the-currently-active-theme's-parent-theme>/templates/frontend/pages/about.tpl - The OJS template directory:
/templates/frontend/pages/about.tpl - The
pkp-libtemplate directory:/lib/pkp-lib/templates/frontend/pages/about.tpl
It performs the search in that order, so that the currently active theme has the highest priority and the pkp-lib templates will only be loaded if no other matching template is found.
Once you’ve got your child theme in place, you’ll need to enable it from Settings > Website > Plugins. Then you’ll need to activate it on a journal under Settings > Website > Appearance.
Thank you very much. I followed your instruction and was able to incorporate a JS based slide show to my site. This is great! Thank you.
Paul
Sorry to intrude to this thread, but just wanted to express how happy I am to see actual child themes working in OJS3! This will make theming in larger installations so much easier.
Thanks. Yes I am pretty happy with that too. I created a journal website using OJS 2.1.X a long time ago and then had never touched OJS since. OJS 3 seems to me a total different animal. For me and probably many others, the ability to customize the theme and add functional components is very important. I have some web design experience but am not an IT person. So far the OJS team members have been very responsive and helpful. I am very grateful. They are working really hard to keep up with all kind of requests and questions. I wish to see some clear documentation regarding before the next update, which will benefit many who have upgraded to OJS 3:
- the file structure of OJS 3: There are several locations for templates. It is really hard tell which is which.
- customize menu: 3 main menu items are definitely too few for most of the sites.
- customize layout: We need more flexibility to add sections side bars and main display area.
- change background colors, font and font color of major display areas.
- customize header and footer
These few things can change the overall look of a site and make every OJS powered site looks unique and beautiful.
Paul
Greetings,
Very interesting. I have activated the child theme from plugin menu, but I cannot find it in the Settings > Website > Appearance. I am wondering where might be the problem?
Did you refresh your browser?
Yep. I have refreshed browser and even restarted server.
I have downloaded sample child theme from github and extracted it to /plugins/themes/
All permission to this folder are granted but after activation simply not shown in appearance menu.
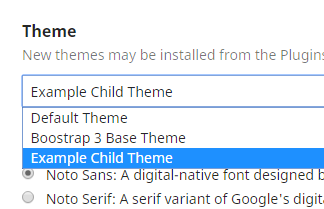
I assume you did look at the “Theme” section right below “Page Footer”.
Should look like this:

Only see Default Theme and Bootstrap themes there. Despite the activation of Example Child Theme.

You may want to remove “-master” in the default-child folder name.
I am not too familiar with the plugin activation in OJS3, but with OJS2 I would disable the plugin and try to run php tools/upgrade.php upgrade in terminal and then activate the plugin again.
For OJS 3, you don’t need to run any script. Simply place the file in plugins/themes/, and go to settings/plugins, move to the bottom of the page and under “Theme Plugins”, check the theme to activate it. Go back to appearance and refresh. You should see the new theme. My experience is that you should remove “-master” from the folder name for any plugin installations.
ok, nice to hear. Running the upgrade script was a bit annoying in OJS2. I did not notice your suggestion, sounds like it removing “-master” is the right solution.
I think the folder name has to match the name of the theme defined somewhere in the script of the theme.