Hi @NateWr,
I am trying to override an Admin template:
I would like to add a new link after Site Settings with name ‘Others’
It 'is a copy of Hosted Journals link (list all the journals) and modify link ‘edit’ with others questions)

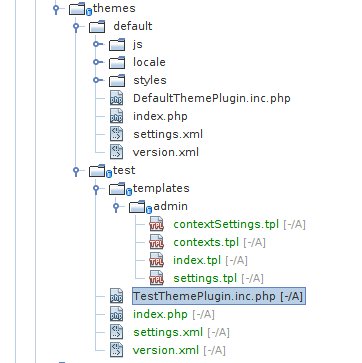
I created a new child-theme and structure:
Plugins/themes/default-child/templates/admin/
- contextSettings.tpl
- contexts.tpl
- index.tpl
- settings.tpl

The code in TestThemePlugin.nc.php is the same as in github (GitHub - NateWr/defaultChild: An example child theme for OJS 3.) change class name.
I read this topics:
It is not working,
How can I load my admin template without modify original?
If I created a new templates/admin in my Plugins/Theme
The context.tpl:
{**
* templates/admin/journals.tpl
*
* Copyright (c) 2014-2018 Simon Fraser University
* Copyright (c) 2003-2018 John Willinsky
* Distributed under the GNU GPL v2. For full terms see the file docs/COPYING.
*
* Display list of journals in site administration.
*
*}
{strip}
{assign var="pageTitle" value="journal.journals"}
{include file="common/header.tpl"}
{/strip}
<script type="text/javascript">
// Initialise JS handler.
$(function() {ldelim}
$('#contexts').pkpHandler(
'$.pkp.pages.admin.ContextsHandler');
{rdelim});
</script>
<p>Hello World!!! </p>
<div class="pkp_page_content pkp_page_admin">
<div id="contexts">
{if $openWizardLinkAction}
<div id="{$openWizardLinkAction->getId()}" class="pkp_linkActions inline">
{include file="linkAction/linkAction.tpl" action=$openWizardLinkAction contextId="contexts" selfActivate=true}
</div>
{/if}
{url|assign:journalsUrl router=$smarty.const.ROUTE_COMPONENT component="grid.admin.journal.JournalOneGridHandler" op="fetchGrid" escape=false}
{load_url_in_div id="journalOneGridContainer" url=$journalsUrl}
</div>
</div><!-- .pkp_page_content -->
{include file="common/footer.tpl"}
Do you know any doc with steps to modify o create a new templates ?
Regards.