Now that OJS 3 is available I’ve prepared version 1.0 of the community-organised Bootstrap 3 theme.
You can download the theme and read the installation instructions.
What is it?
Bootstrap 3 is a popular HTML/CSS/JavaScript framework for building websites. The Bootstrap 3 theme is a community effort to maintain an OJS 3 theme that implements bootstrap components, so that developers can take advantage of existing resources to rapidly customise the design of their OJS 3 journal.
Read about the project aims.
What does it do?
The Bootstrap 3 theme for OJS 3 provides a solid foundation for building custom themes using the components and techniques provided by Bootstrap 3. This should make it easier for developers to implement free and commercial third-party themes available on the web.
The theme comes bundled with more than a dozen freely available Bootstrap themes you can activate right away. For developers, there are thousands of Bootstrap themes available for purchase at sites like {wrap}bootstrap which you can use to quickly build custom child themes.
Built for developers
The Bootstrap 3 theme for OJS 3 is built for developers. It has a repository on Github and we’re interested in receiving community contributions.
I’m not a developer. Can I use this?
It comes bundled with several styles you can choose from out-of-the-box. You will still need your web administrator to install the theme, but you can then activate it and choose the style you’d like.
Keep in mind that this is intended as a base theme for developers. Although each style will give your journal a different look, you may find that the spacing and layout still needs some tweaking to look its best.
Use this at your own discretion, but keep in mind that this is a community project which may not serve your needs.
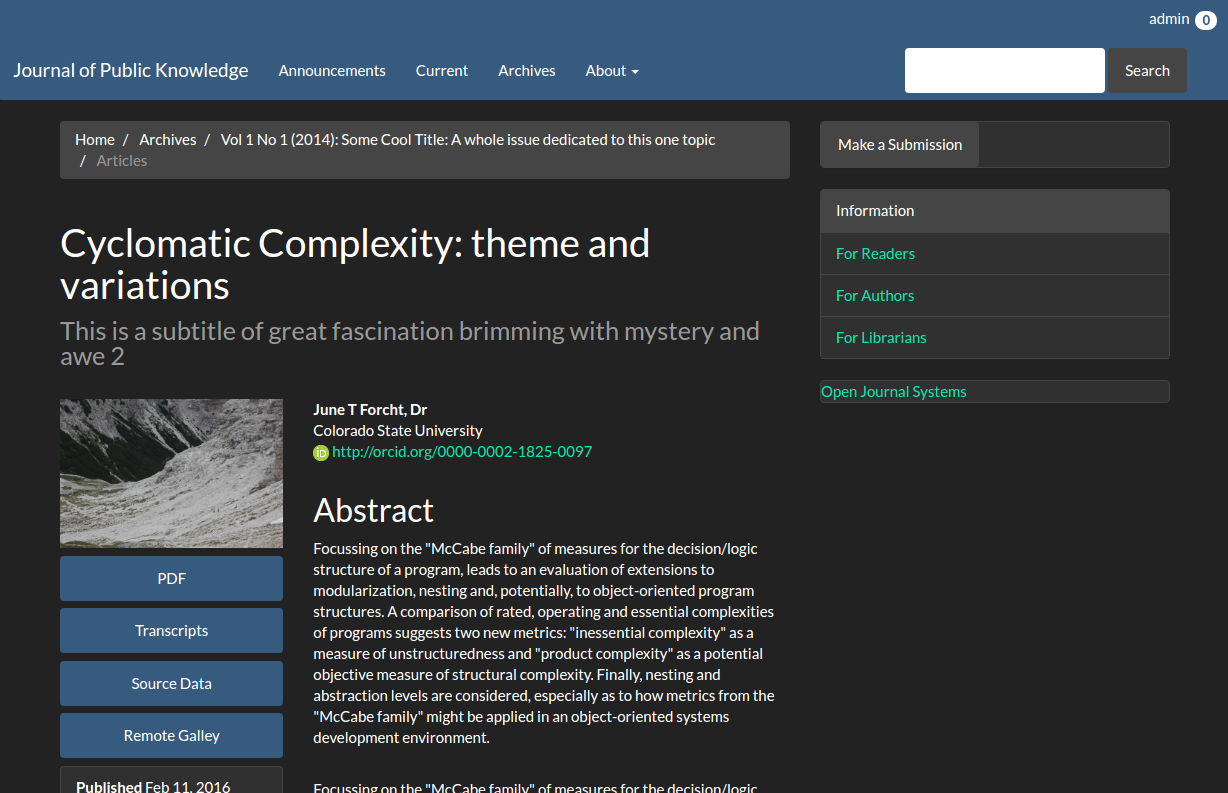
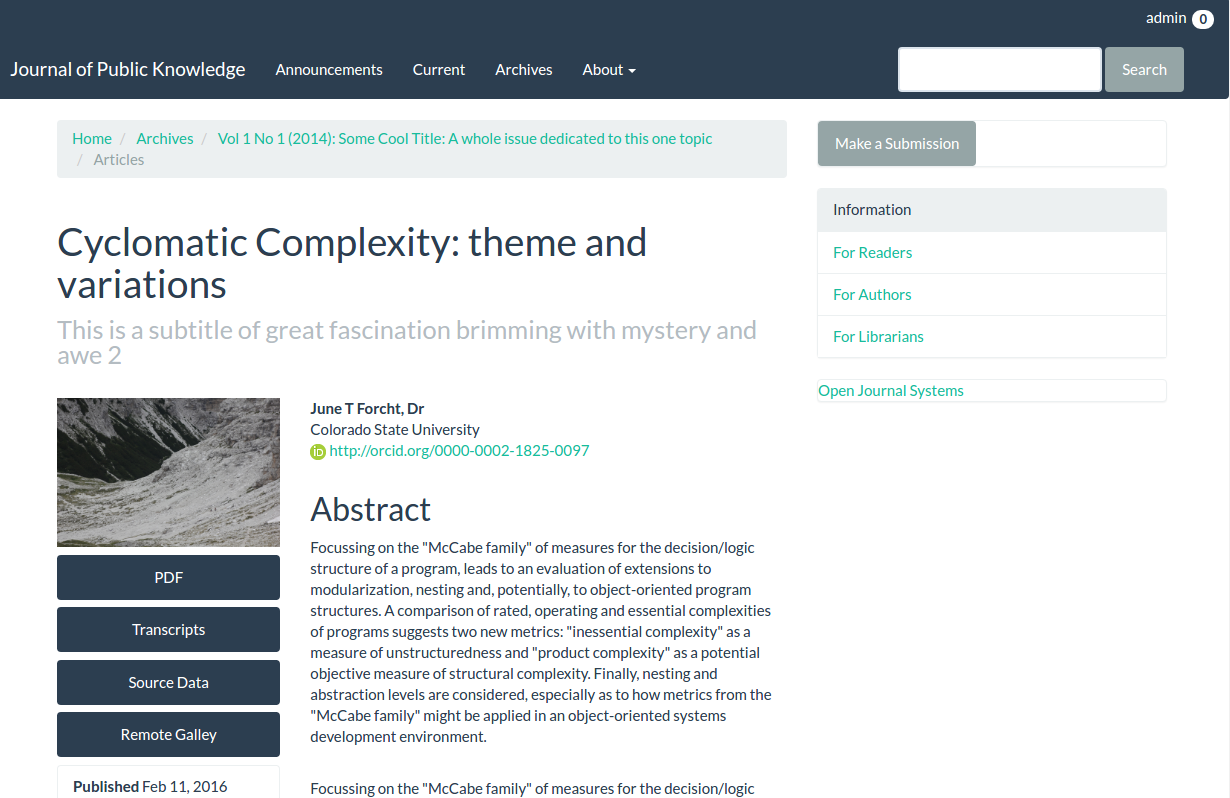
Examples
Here are a few examples from the free styles which come bundled with the theme.




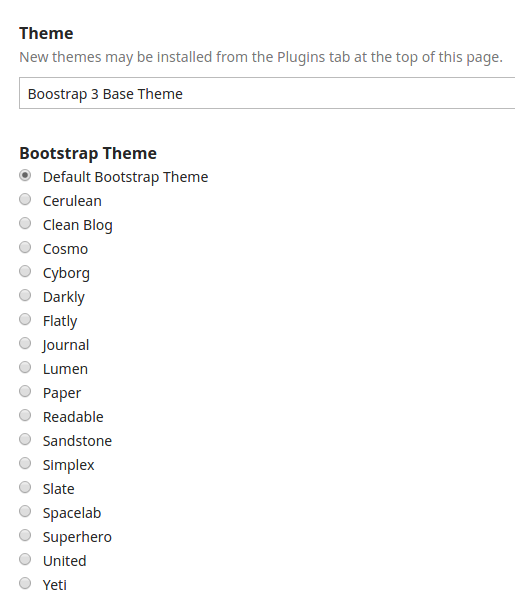
Here’s a screenshot of the full list of bundled themes:



 (the boxed aspect of manuscript theme is very nice)
(the boxed aspect of manuscript theme is very nice)