Description of issue or problem I’m having:
Hi there,
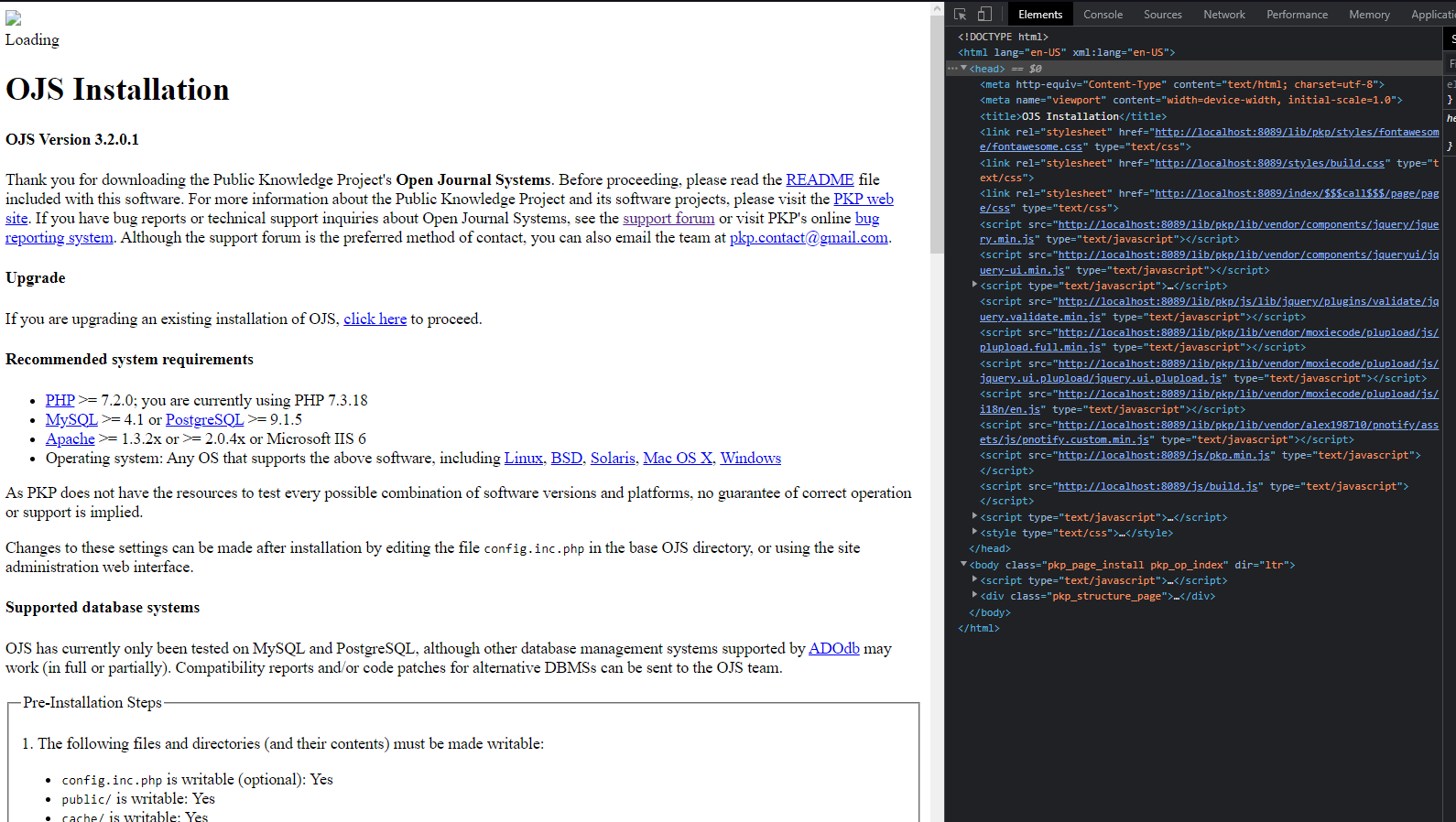
We follow the instructions and install by docker image ojs 3.2.0-1 with mariadb hosting it on our production server, but when try to access by our website we got a admin page withou any css or scripts loades.
Looking futher we found that the html code points every source to localhost, instead of use relative paths as usual.
Trying to access it manually the files are avaliable, but browser cannot find since they are like this:
<link rel="stylesheet" href="http://localhost:8089/lib/pkp/styles/fontawesome/fontawesome.css" type="text/css"><link rel="stylesheet" href="http://localhost:8089/styles/build.css" type="text/css"><link rel="stylesheet" href="http://localhost:8089/index/$$$call$$$/page/page/css" type="text/css">
<script src="http://localhost:8089/lib/pkp/lib/vendor/components/jquery/jquery.min.js" type="text/javascript"></script>
Cannot figure out how to solve this to publish the OJS
Steps I took leading up to the issue:
Clean install from docker-imagem 3.2.0-1
What I tried to resolve the issue:
Read documentantion and looking on .env, Dockerfile and docker-compose files for any variable to adjust it, without success
Application Version - e.g., OJS 3.1.2:
OJS3.2.0-1