Hi,
Only some of the links in the references go over the margin line without breaking, although we’ve applied the CSS suggested by @israel.cefrin (OJS mobile friendly - #16 by fgnievinski).
What could we do to fix it?
Application version: 3.3.0.6
Hi,
Only some of the links in the references go over the margin line without breaking, although we’ve applied the CSS suggested by @israel.cefrin (OJS mobile friendly - #16 by fgnievinski).
What could we do to fix it?
Application version: 3.3.0.6
Hi @Ana_N
Could you please paste the page where it goes over the margin line ?
Best,
Israel
I’ve checked your CSS and it is not showing
.item.references a {
word-break: break-all;
}
Could you please review your custom CSS and check whether it is applied to it ?
Best,
Israel
Hi,
It’s applied in the CSS field in the main site settings (administration) , but not in the journal’s website settings, since there was no CSS field for each journal.
However, after applying, several long links had been broken, but not all of them.
Hi @Ana_N
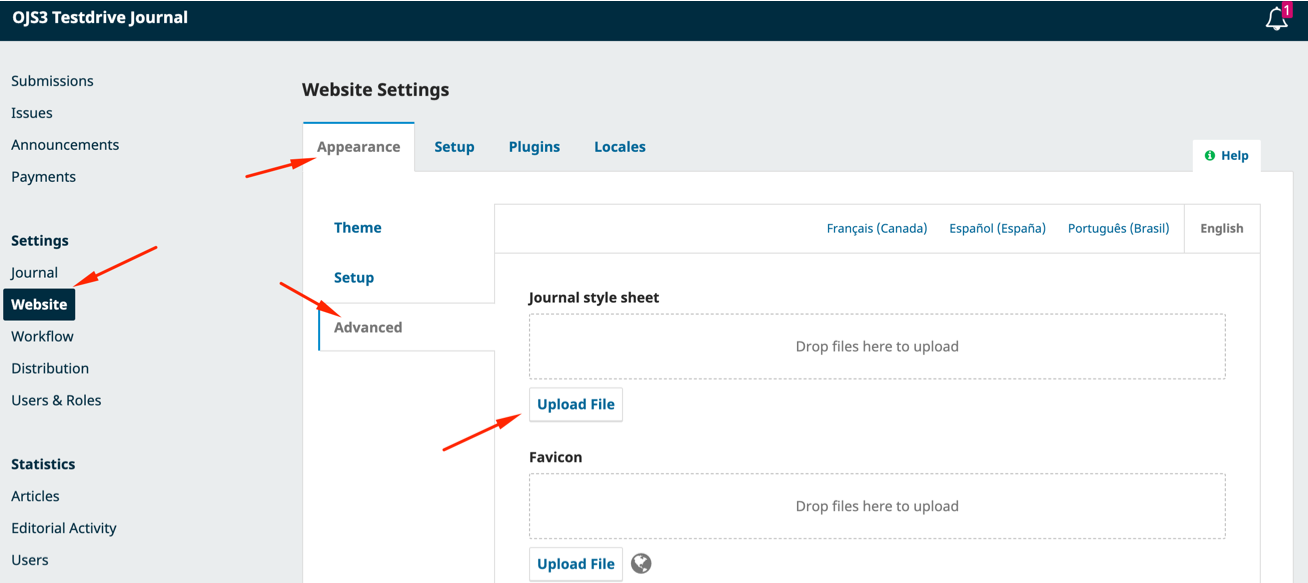
You can upload a CSS custom file via:
Dashboard > Settings > Website > Appearance > Advanced > Journal Style Sheet (upload button). Please, see the image below:

Best,
Israel
I have the same problems with links. In which file for default theme needs to be inserted codes
.item.references a {
word-break: break-all;
}
Regards,
Lazar
It works 
Thank you @israel.cefrin
Regards