Greetings!
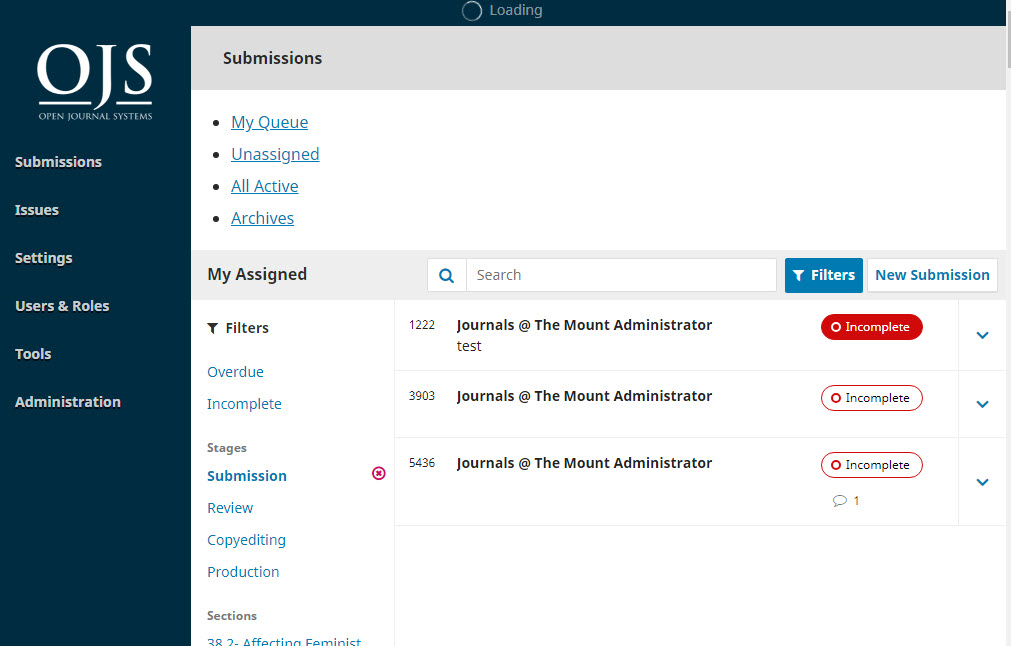
When I log into the admin interface of newly upgraded 3.1.1.4, only the Submissions and Administration links in the left pane are different. Issues, Settings, Users & Roles, and Tools all point to the same URL I am at, and, therefore, don’t open:
http://localhost/journal/index.php?journal=atlantis&page=submissions#
Administration - > Settings → Navigation Menus has this:
{“status”:true,“content”:"\n<a href="#" class=“requestHelpPanel pkp_help_link pkp_help_tab” data-topic=“settings.md#website”>\n\t<span class=“fa fa-info-circle pkpIcon–inline” aria-hidden=“true”></span>\n\t\t\tHelp\n\t</a>\n\n<script type=“text/javascript”>\n\t$(function() {\n\t\t// Attach the form handler.\n\t\t$(’#navigationMenuSettingsForm’).pkpHandler(’$.pkp.controllers.form.AjaxFormHandler’);\n\t});\n</script>\n\n<form id=“navigationMenuSettingsForm” class=“pkp_form” method=“post” action=“http://localhost/journal/index.php?journal=index&component=tab.settings.website-settings-tab&op=save-form-data&tab=navigationMenus”>\n\t<input type=“hidden” name=“csrfToken” value=“244257c5f225c1ef0b44b0a0da87ceb2”>\n\t\n\n\t$(function() {\n\t\t// Attach the form handler.\n\t\t$(’#navigationMenuSettingsFormNotification’).pkpHandler(’$.pkp.controllers.NotificationHandler’,\n\t\t{\n\t\t\t\nfetchNotificationUrl: “http:\/\/localhost\/journal\/index.php?journal=index&page=notification&op=fetchNotification”,\nhasSystemNotifications: null\n\t\t});\n\t});\n</script>\n<div id=“navigationMenuSettingsFormNotification” class="pkp_notification “></div>\n\t\n\t\n\n\t// Initialise JS handler.\n\t$(function() {\n\t\t$(’#navigationMenuGridContainer’).pkpHandler(\n\t\t\t’$.pkp.controllers.UrlInDivHandler’,\n\t\t\t{\n\t\t\t\tsourceUrl: “http:\/\/localhost\/journal\/index.php?journal=index&component=grid.navigation-menus.navigation-menus-grid&op=fetch-grid”,\n\t\t\t\trefreshOn: null\n\t\t\t}\n\t\t);\n\t});\n</script>\n\n<div id=“navigationMenuGridContainer”>\n<div class=“pkp_loading”>\n\t<span class=“pkp_spinner”></span>\n\t<span class=“message”>Loading</span>\n</div></div>\n\n\t\n\t\n\n\t// Initialise JS handler.\n\t$(function() {\n\t\t$(’#navigationMenuItemsGridContainer’).pkpHandler(\n\t\t\t’$.pkp.controllers.UrlInDivHandler’,\n\t\t\t{\n\t\t\t\tsourceUrl: “http:\/\/localhost\/journal\/index.php?journal=index&component=grid.navigation-menus.navigation-menu-items-grid&op=fetch-grid”,\n\t\t\t\trefreshOn: null\n\t\t\t}\n\t\t);\n\t});\n</script>\n\n<div id=“navigationMenuItemsGridContainer”>\n<div class=“pkp_loading”>\n\t<span class=“pkp_spinner”></span>\n\t<span class=“message”>Loading</span>\n</div></div>\n\n</form>”,“elementId”:“0”,“events”:null}
What should I do?