Hi Everyone,
Issue:
I have created a child theme off of bootstrap 3 and have enabled a custom block plugin on my site. I have looked in many tpl files but I think I have narrowed it down to header.tpl which is responsible for the aside bar (please correct me if I’m wrong though). When I enable the custom block on parent theme it shows up but disappears for the child theme.
Testing Steps:
I did some testing and activated the bootstrap 3 parent theme with my custom block plugin enabled. The sidebar shows up successfully but when I enable my child theme, the sidebar disappears. I have not changed any parts of the template files that would affect the sidebar so I’m a bit confused about why the block plugin disappears. Any hints or tips/tricks would be greatly appreciated!  Thank you!
Thank you!
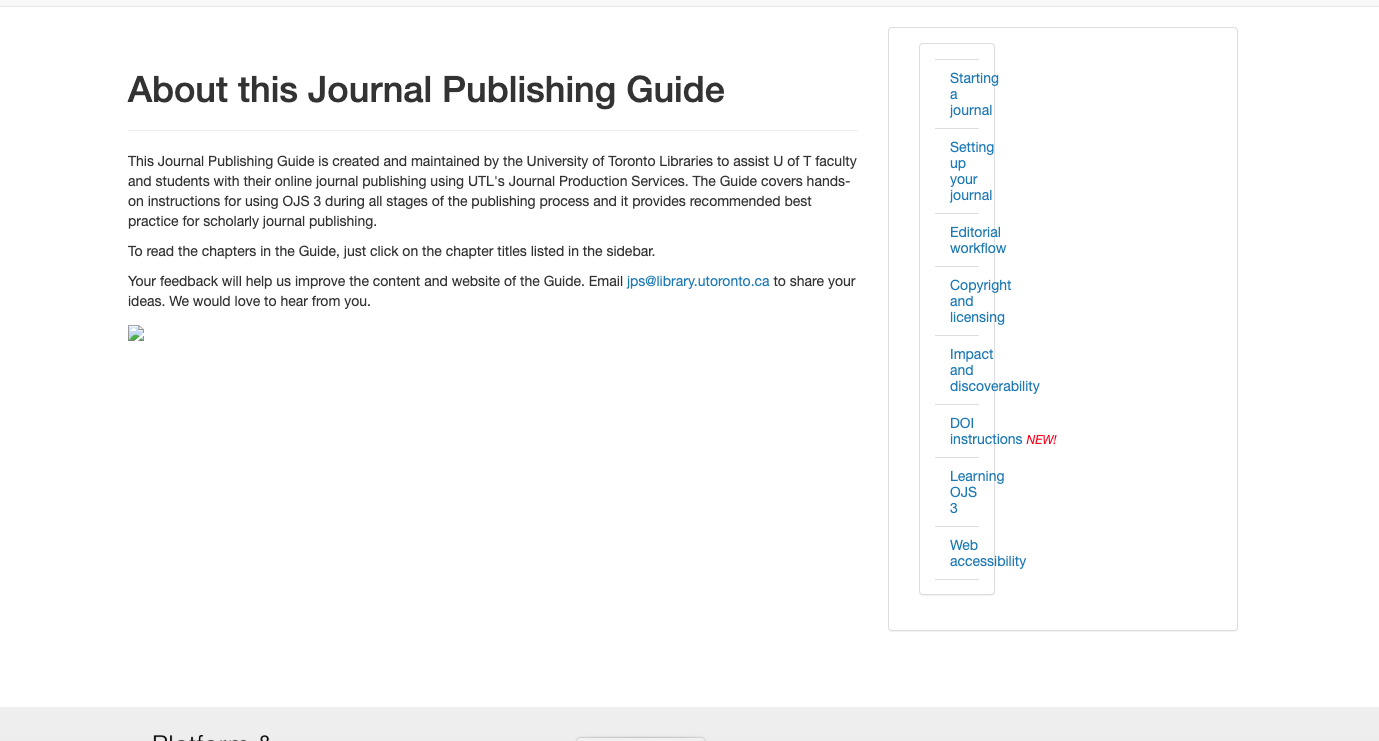
Parent theme with sidebar

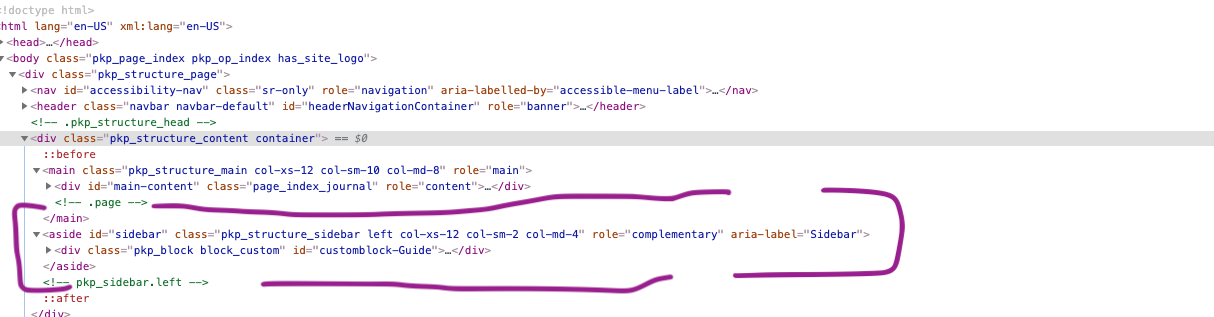
Parent Theme - Inspected Element to see HTML tags - Aside exists

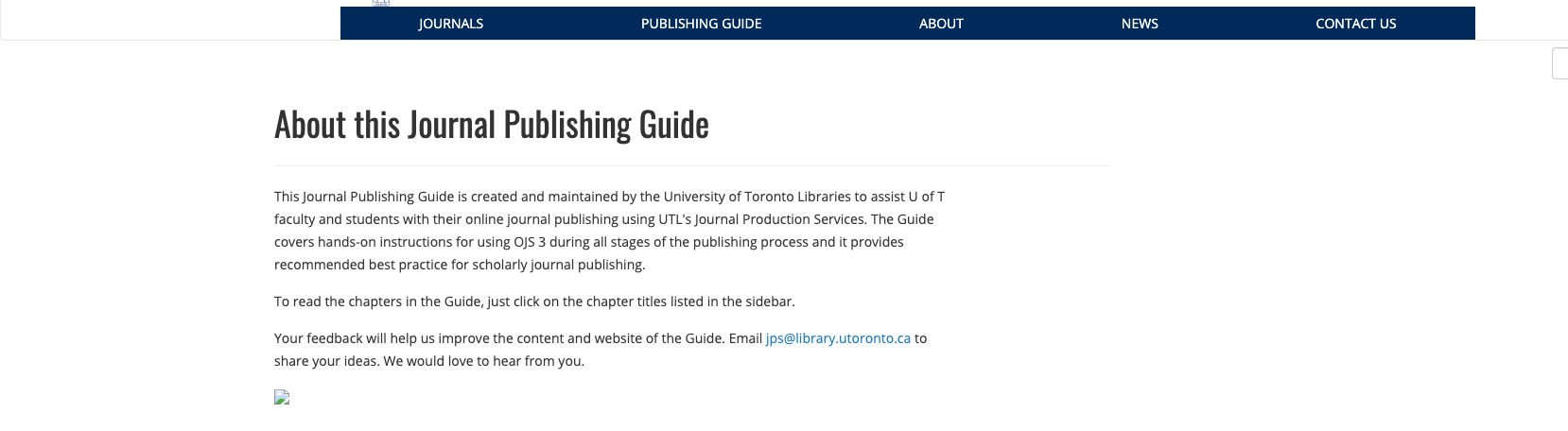
Child theme with missing sidebar

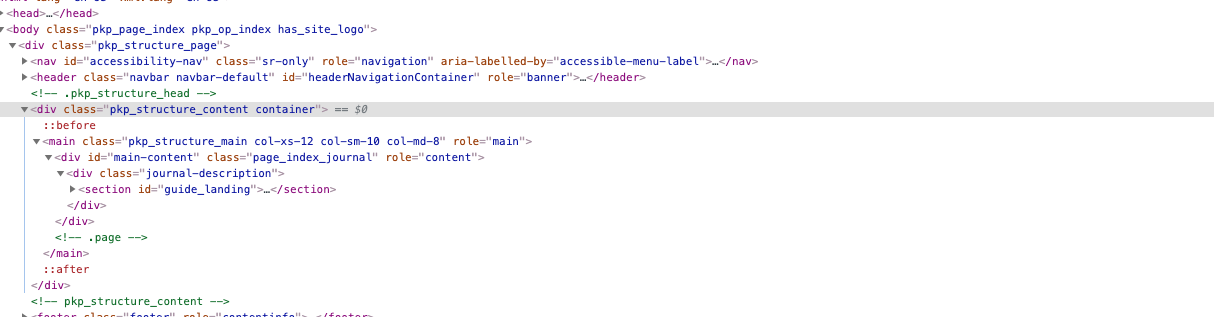
Child Theme - Inspected Element to see HTML tags - Aside bar is missing

Thank you for reading, I appreciate your suggestions.
Regards,
Rachel
 False alarm, issue resolved!
False alarm, issue resolved!