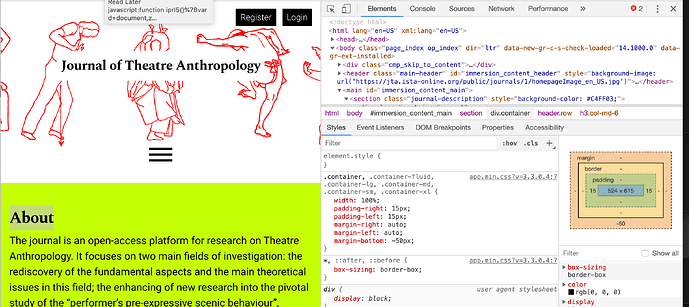
This could be a little tricky, and may not be possible/advisable. The reason why is it seems that this particular property is governed by the container div, which, while it can be adjusted, adjusting the property in a custom CSS of a commonly used element like container may have consequences in other areas of the website. See here - I’ve adjusted container properties to include margin-bottom: -50px in the container div using inspect element tools(you may have to download and zoom in to see it):
There may be other ways of going about it, but, because this is a similar scenario, I must emphasize the advice of @NateWr in one of your other posts:OJS+Immersion: issue's description display on the homepage and in the issue's page - #3 by NateWr
"To be honest, I’d recommend leaving it as-is. The design was made that way on purpose by a talented designer. Trying to use up all of the available space is a common design mistake that designers spend a lot of time pushing back on. In this case, the line length, line height and font size are carefully balanced to make the text more readable. It’s really best to leave these things alone unless you have a professional designer guiding the changes.
-Roger
PKP Team