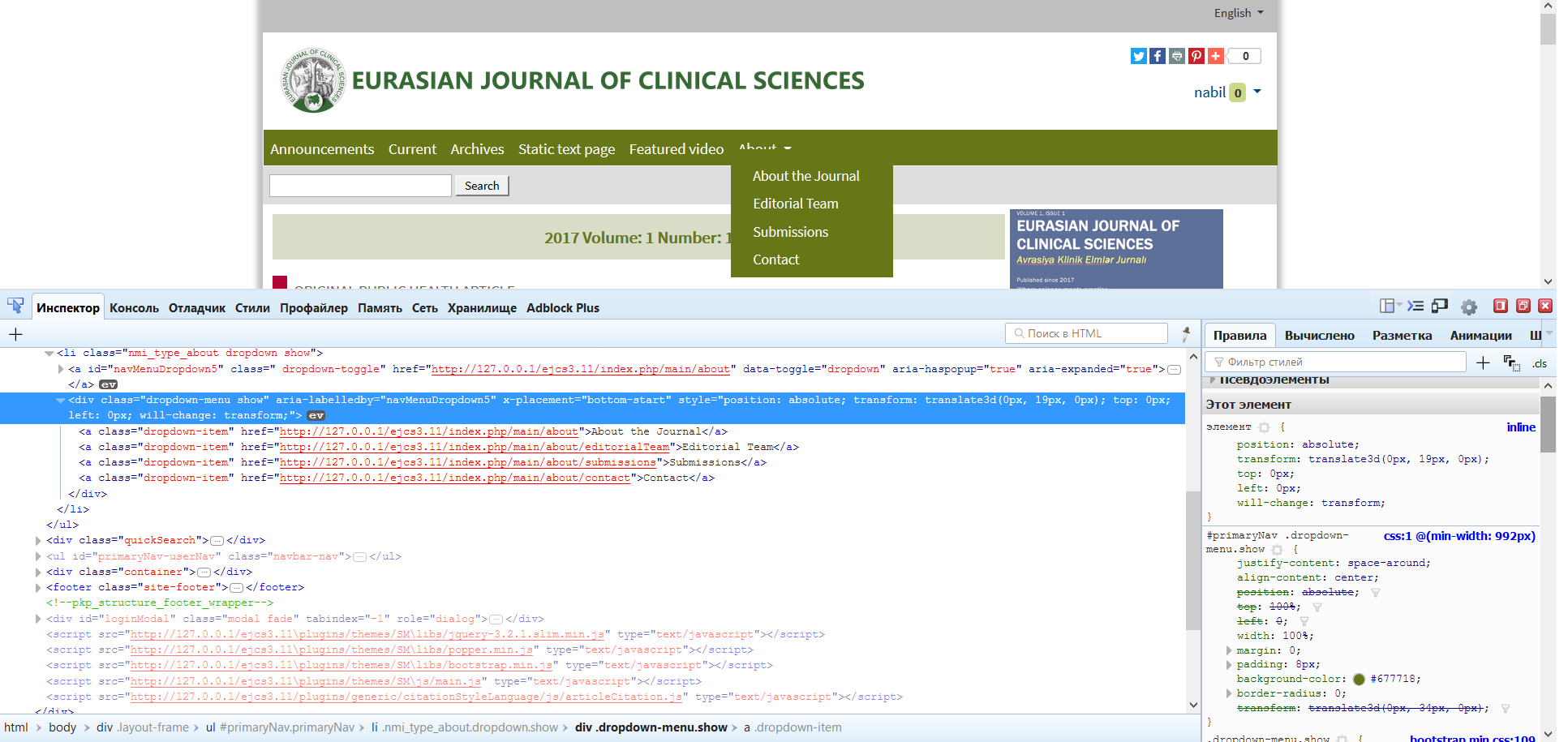
Hello. How I can change div style in primary and user navigation menu? For example I mean this one (style=“position: absolute; transform: translate3d(0px, 19px, 0px); top: 0px; left: 0px; will-change: transform;”) that shown
Can anybody help me?
I am not so good in CSS, But I did it. The problem is that style that I want to change is written in template "<div class="dropdown-menu show" aria-labelledby="navMenuDropdown5" x-placement="bottom-start" style="position: absolute; transform: translate3d(0px, 19px, 0px); top: 0px; left: 0px; will-change: transform;">". When I try to make changes in “dropdown-menu show” class it blocked. Please see screenshot.
The problem solved. Thank you!