An editor want to make an announcement in OJS several languages, including arab. The journal only have the interface in english, there are other languages in forms and submissions. The paragraphs in arab need to be right to left, and there are not any format option for this in our TinyMCE Plugin.
I found a solution coding manually this text with the option “Source Code”. First I tried with the align attribute
text text
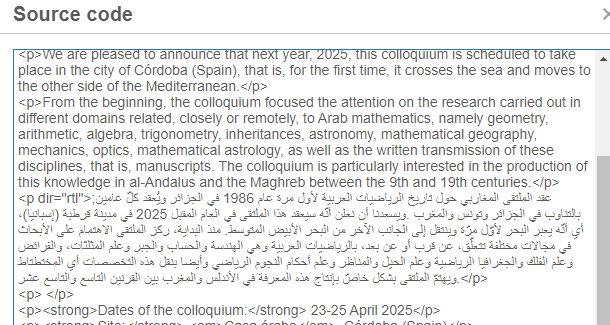
, but it does not work well and the final periods were not placed in the right place.The best solution was to add the attribute dir=“rtl”, it worked like a charm.
Example:
text text text
Steps: 1. to have the TinyMCE Plugin installed and enabled GitHub - pkp/tinymce: TinyMCE plugin for OJS 3.x and OMP 1.2+
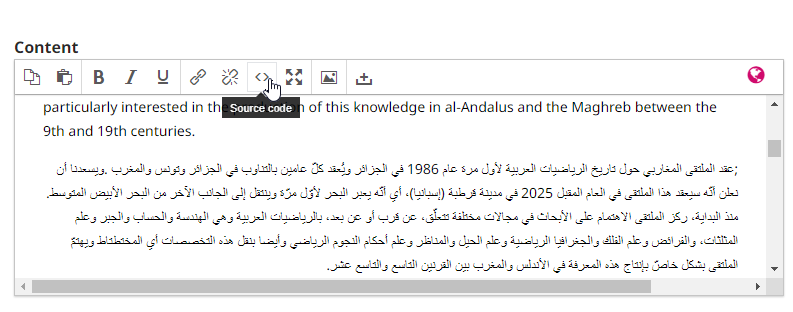
2. Go to the announcement/webpage you want to made
3. Click to Source code
- Copy and paste the example and write the text.

I am using OJS 3.2.1.4
I could find this solution thanks to this page: How to set text direction in HTML
Maybe it is a small trick or it was already known, but I did not find this solution in the forum and I want to share in case it is useful for more people who uses right-to-left languages.