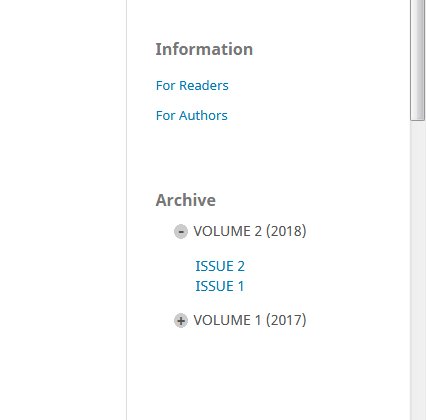
I made what i wanted. Journal archive can be toggled in right sidebar.
I added following code to the file /lib/pkp/templates/frontend/components/footer.tpl
near {$sidebarCode}
{if $rev_issues}
<div class="pkp_block block_archiveVM">
<span class="title">Archive</span>
{foreach from=$rev_issues item="issue"}
{if $issue.year != $lastYear and $lastYear !=null}
</ul>
{/if}
{if $issue.year != $lastYear}
<input class="toggleJA" id="toggleJA{$issue.id|escape}" type="checkbox">
<label class="toggleJALabel" for="toggleJA{$issue.id|escape}">VOLUME {$issue.volume|escape}({$issue.year|escape})</label>
<ul class="expandJA">
{assign var=lastYear value=$issue.year}
{/if}
<li>
<a title="" href="{$linkPrefixJAT|escape}{$issue.id|escape}">
ISSUE {$issue.number|escape}
</a><br>
</li>
{/foreach}
{if $rev_issues}
</ul>
{/if}
</div>
{/if}
To the file /pages/index/IndexHandler.inc.php :
import('classes.core.ServicesContainer');
$issueService = ServicesContainer::instance()->get('issue');
$params = array(
'orderBy' => 'seq',
'orderDirection' => 'ASC',
'count' => $count,
'offset' => $offset,
'isPublished' => true,
);
$context = $request->getContext();
$issues = $issueService->getIssues($context->getId(), $params);
$rev_issues = null;
foreach ($issues as $issueVal)
{
$rev_issues[] = array('year' => $issueVal->getYear(),
'number' => $issueVal->getNumber(),
'id' => $issueVal->getId(),
'volume' => $issueVal->getVolume());
}
$yearColumn = array_column($rev_issues, 'year');
$numberColumn = array_column($rev_issues, 'number');
array_multisort($yearColumn, SORT_DESC, $numberColumn, SORT_DESC, $rev_issues);
$templateMgr->assign('rev_issues', $rev_issues);
$templateMgr->assign('linkPrefixJAT', $context->getLocalizedAcronym()."/issue/view/");
near $templateMgr->display(‘frontend/pages/indexJournal.tpl’);
Аnalogical changes made in file /pages/issue/IssueHandler.inc.php in functions ‘archive’ and ‘view’.
To my css file (/public/journals/1/styleSheet.css) added:
.toggleJA{
display: none;
visibility:hidden;
}
.toggleJALabel {
display: block;
margin-left: 15px;
color: #555;
}
.toggleJALabel:hover {
color: #000;
}
.toggleJALabel::before {
font-family: Consolas, monaco, monospace;
font-weight: bold;
font-size: 15px;
content: "+";
vertical-align: text-top;
display: inline-block;
width: 20px;
height: 21px;
margin-right: 3px;
background: radial-gradient(ellipse at center, #CCC 50%, transparent 50%);
text-align: center;
}
.expandJA {
display: none;
overflow: hidden;
transition: height 0.5s;
color: #FFF;
}
.expandJA li{
padding1: 0 10px;
}
.toggleJA:checked + .toggleJALabel + .expandJA {
display: block;
}
.toggleJA:checked + label::before {
content: "-";
}
.block_archiveVM{
margin-left: -10px;
}
What is turn out: