Prezados,
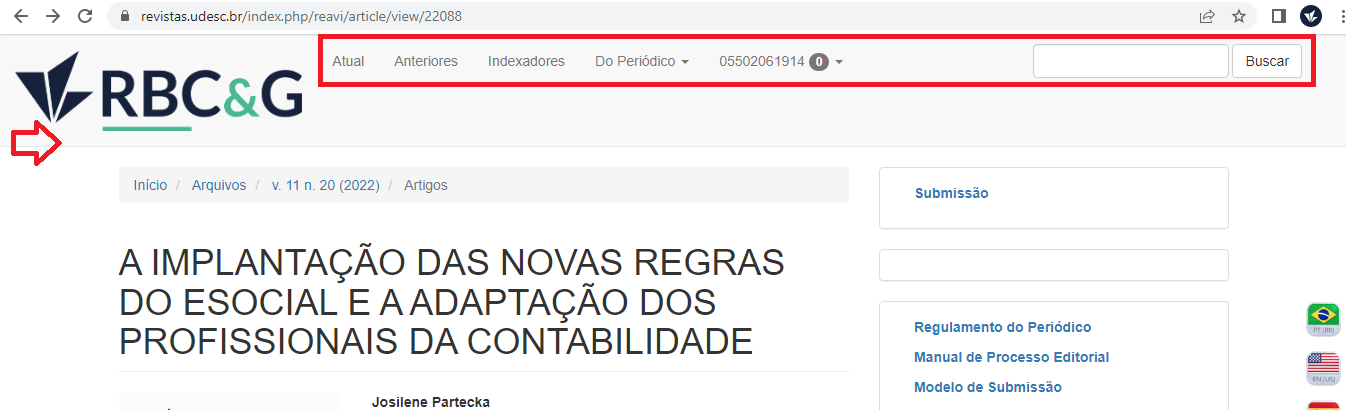
Como eu consigo fazer com que os menus e o botão de pesquisa fiquem alinhados abaixo do logotipo da revista no cabeçalho? Existe HTML ou código CSS que resolva isso?
https://www.revistas.udesc.br/index.php/reavi/index

Prezados,
Como eu consigo fazer com que os menus e o botão de pesquisa fiquem alinhados abaixo do logotipo da revista no cabeçalho? Existe HTML ou código CSS que resolva isso?
https://www.revistas.udesc.br/index.php/reavi/index

Hi @pebarth
You can use the Custom sylesheet (CSS) upload option and customize the container head section using the flex properties, e.g.
.container-fluid {
display: flex;
align-items: center;
}
Maybe you need to adjust a few other elements, e.g. search form. But it should align the menu to the vertical-center of the container.
Best,
Israel
Prezado, Israel!
Eu usei o código na página de estilo, com o alinhamento “flex-end” ao invés de “center”, porém, ainda assim, os ícones não ficaram sob o logotipo.
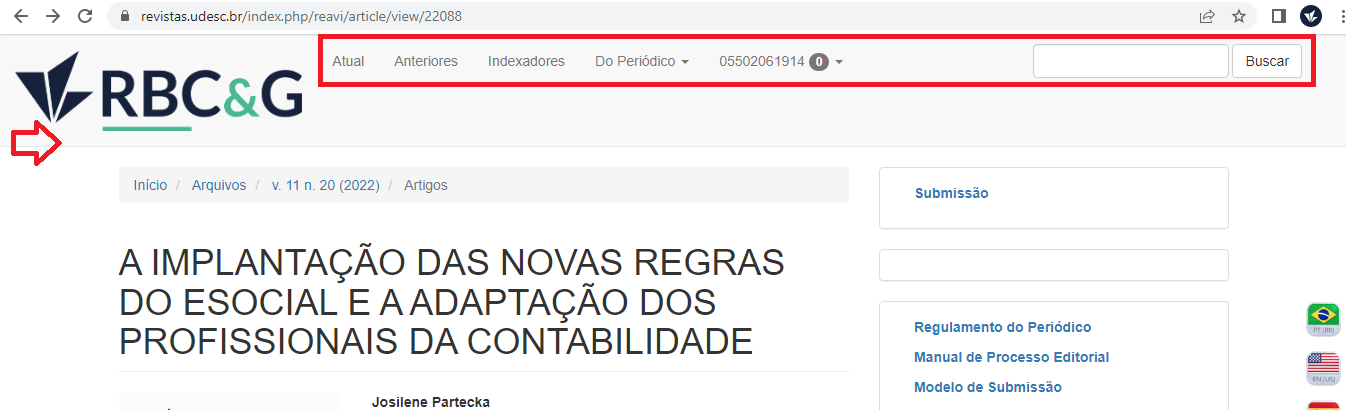
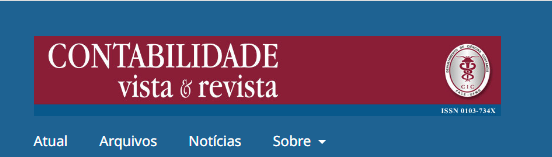
Quero que fiquem como na imagem abaixo:

O link da minha revista é: https://www.revistas.udesc.br/index.php/reavi/index