OJStat version 1.3 is the latest version, released in May 2022, developed based on the inputs I got from the OJS experts in the PKP Forum. There are many things I have added and changed in this version but I cannot go over them one by one.
OJStat version 1.3. Features
Metric Page Configuration
In the previous version of OJStat (1.2.), many users had difficulty setting what journal statistical information was displayed on the metrics page. On version 1.3. Here, I’ve added a metrics page configuration option so users can easily set what can be shown on the OJStat metrics page. Not only that, each journal can have different configurations.
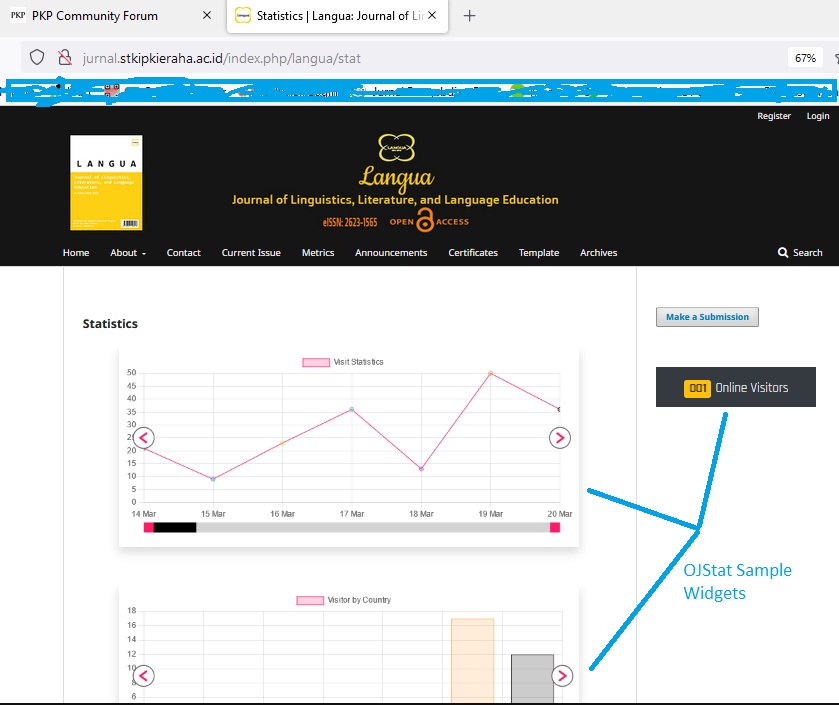
Scrollable Charts
On version 1.3. In this case, the statistics graph displayed on both the statistics page and the metrics page is scrollable. This way, the lines in the graph don’t pile up when your journal has recorded a lot of data.
Journal Cover
Each journal can add a cover image that will appear on its metrics page. The cover image should be copied from the journal page in OJS.
Separated metric and statistic pages
The display of metrics and statistics is also now separated and can be accessed through the available menus. This way, users can focus on the statistical information they want to see.
Of course, there are many more new features in OJStat version 1.3 that I won’t mention here. Please see the video where I show how OJStat version 1.3 looks like.
How to Install or Upgrade to OJStat version 1.3
Basically, the installation process for OJStat version 1.3 is similar to older version (1.2). Slight differences may be found in its appearance but the steps are identical. Here are the shortcut to the installation process:
- Create a blank database and database user in your cPanel. Take note on the database name, database username, database password, and the hostname.
- Assign or connect the database and the database user.
- Create a folder named ojstat in your OJS root directory and upload OJStat zip file into the folder and then extract it.
- Open the db.php that is located in the auth folder and modify the values of dbname, dbuser, dbpass, and dbhost variables based on the note you took in part (1), then save changes.
- Open your ojstat URL; it should be https://yourjournaldomain.org/ojstat/
- You will see a setup button on the login page. Click the button so the setup page opens.
- Click Fresh Installation then click Refresh.
- Click Upgrade then click Refresh.
- As you see all are checked in green, you can go to login but first open package.json that is located in json folder and set the setup to false.
- First login, use admin as both the username and password.
To upgrade from older OJStat to version 1.3:
- Backup your old OJStat to your local drive.
- Delete it from your server.
- Upload new OJStat to server (ojstat folder that is located in your OJS root directory).
- Extract it, reload, and delete the zip file to save some space.
- Open db.php that is located in the auth folder and synchronize the content with your OJStat backup (the database credentials).
- Open your OJStat URL and click the setup button.
- Click Fresh Installation and then Refresh.
- Click Upgrade and then Refresh.
- As you see all are checked in green, you can go to login but first open package.json that is located in json folder and set the setup to false.
- Login with your OJStat username and password.
What is removed in this version?
In this version, I have removed “Delete Old Data”, “Clear Undefined”, and FlagCounter because it can be seen directly in the OJStat Metric Page.
Thank you for reading this thread.