Hi @varshilmehta, finally did you get this?
I have tried everything I found in this forum (#3061, the plugin from Github and several ways to get the acceptance date to show up in article_details template) but I can not make it to work.
We are using a custom bootstrap 3 theme on a OJS 3.1 and so far I worked on BootstrapThreeThemePlugin.inc.php to load the articleView function, and the HookRegistry in the init fuction. Also I have tried several ways to call the variable $dateAccepted from the smarty template, but always get blank result.
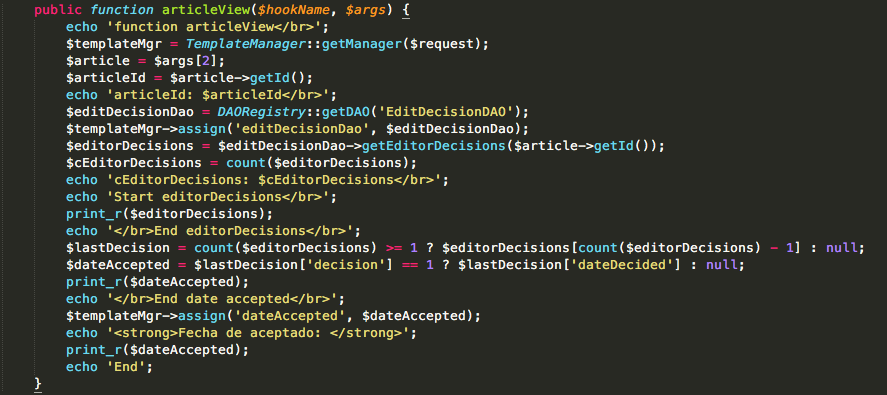
As @hcl proposed, I modified the code of public function as follows:

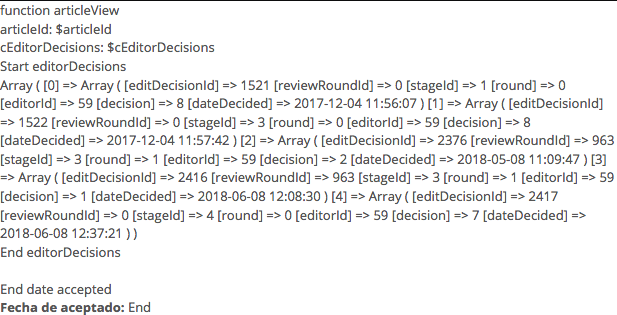
And I get this at the top:

It looks like the variable $dateAccepted is not saving any value…
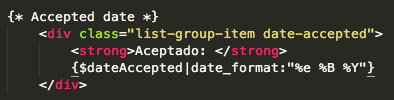
This is how I am trying to get the date in the smarty template “article-details.tpl”.

@asmecher, @bozana, could you help me please? Thanks 
Daniel
ICONO14