Hi all,
I am new to using the OJS platform. I am using the latest version 3.3.0.6. When I go through the new submission process it doesn’t work / doesn’t render properly if I have javascript disabled. Found this out when i was doing a test with someone else working on the project.
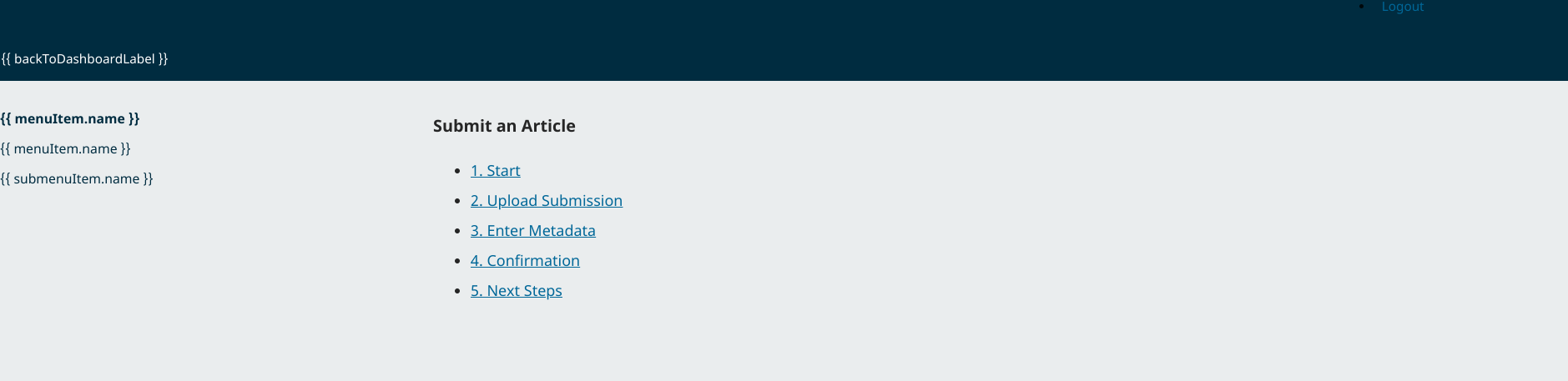
If I click Make new submission the page appears but doesn’t format correctly. For example the menu isn’t along the top there is a list on the lift {{ menuItem.name }} …

And if I then click start it goes to a white page with JS code on it that starts
{“status”:true,“content”:"\t\n\t<script type=“text/javascript”>\n\t$(function() {\n\t\t// Attach the form handler.\n\t\t$(’#submitStep1Form’).pkpHandler(’$.pkp.pages.submission.SubmissionStep1FormHandler’);\n\t});\n</script>\n\n<form class=“pkp_form” id=“submitStep1Form” method=“post”
…I won’t post the rest as it is long.
This is only a test project at the moment but we are trying to work out if OJS will work for us. But if there isn’t a way of disabling javascript and allowing the system to still work we will have to try something else 
Any thoughts or advice much appreciated.
Thanks
Graham.