Hello!
I’m havin some troubles with wisywig on the Journal Summary, the HTML tag is not showing anywhere, is there a workaround for this?
Hello!
I’m havin some troubles with wisywig on the Journal Summary, the HTML tag is not showing anywhere, is there a workaround for this?
Hi @Juan_Lopez,
Could you please confirm which version of OJS you are using? As well provide some screenshots if you can.
Kind Regards,
Patricia M.
Public Knowledge Project Team
Hi!
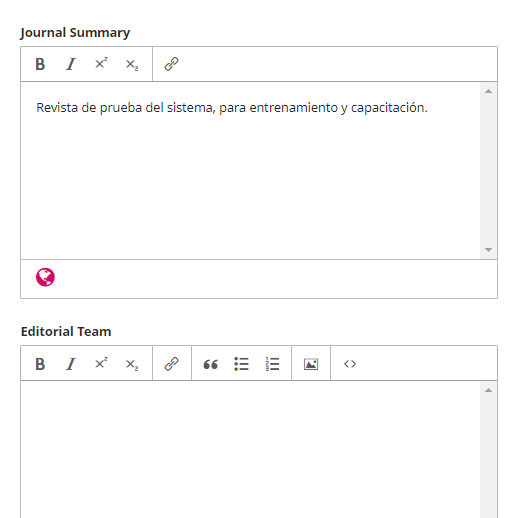
Sure, I’m running OJS 3.2.1-1 and here is the screenshot:

As you can see, in the Journal summary the input box doesn’t show the “source code” option.
Hi @Juan_Lopez
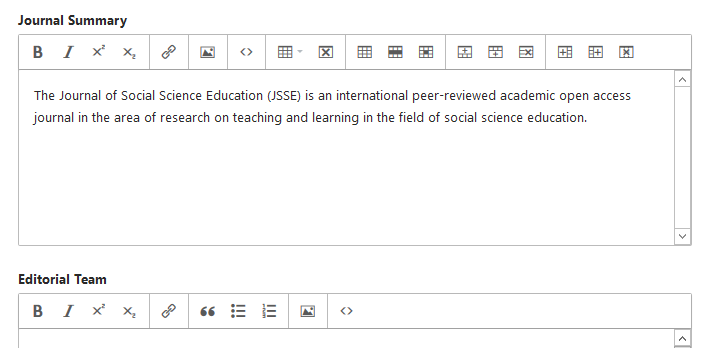
I extended this form by installing Text Editor Extras plugin from the plugin gallery and configuring as in the screenshot. Hope this helps.
Best regards,

I metioned this issue here Buttons in some Tinymce forms missing in OJS 3.2 and @asmecher thankfully pointed me to this thread.
I have installed the plugin and configured it as shown in the screenshot. For individual journals it’s working now, but it’s still a bit mixed up. I can insert tables in the “Journal Summary” but not in “Editoral Team” because “Editorial team” can’t be configured at all via the plugin. On the other hand I still can’t insert lists or blockqoutes in the “Journal Summary”, which I can’t do in “Editoral team”. Why the difference?

Another issue: In the website settings I can’t configure the plugin

So, it’s still not possible to edit the source code for the website footer

Is it possible to configuere the “text editor extras” plugin on site level, too?
Hi @bibliothekswelt
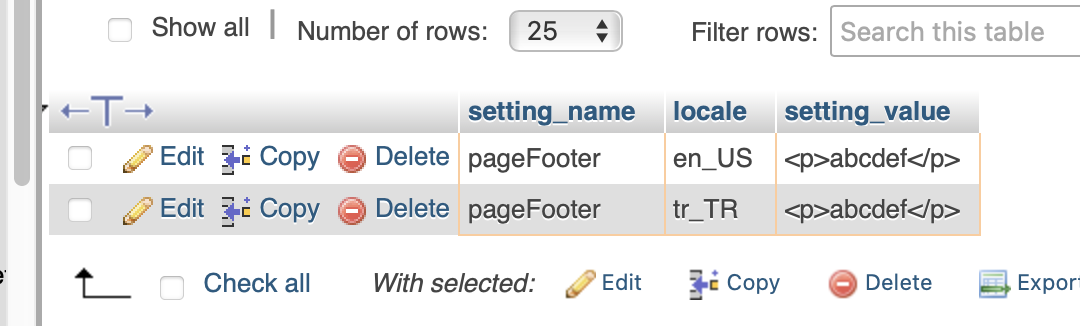
The page footer code is inserted into the site_settings table and it looks like html (screenshot).
So, you may prepare the html code in a Dreamweaver like program, and directly insert into the database. But also, you need to add the extra html tags (used in the footer section) into the allowed tags section of the config.inc.php file.
Regards,