I’m using the OJS 3.1.2.4 version and installed the Health Science Theme. Is it possible to change the menu from horizontal to vertical?
Hi @CCV5,
I am not speaking as an expert (I am also an user like you), but just for my curiosity: what do you mean exactly? How do you imagine the menu in a vertical position?
Best regards

ps.: I find this theme very nice indeed.
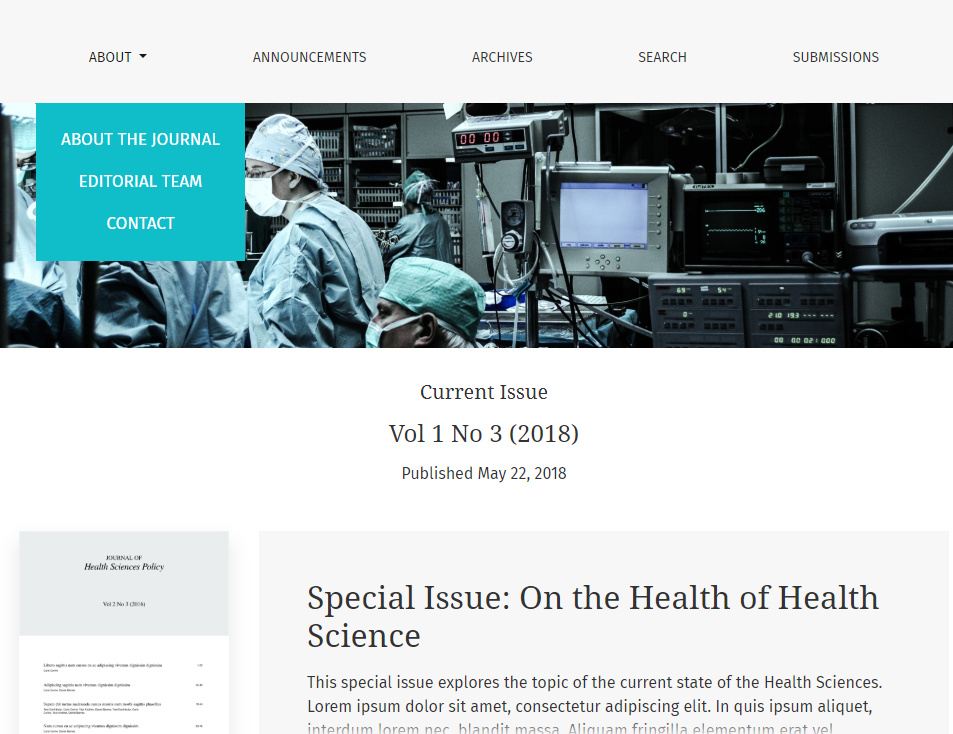
in this way
I see!! That would be very good!
How have you done it for the screenshot?
Hi @CCV5,
It’s possible with custom CSS. Something like:
@media (min-width: 992px)
#primaryNav .dropdown-menu.show {
flex-direction: column;
width: initial;
}
I make the change from this document, but nothing changes on the site. Why?
You can just upload custom CSS through Website Settings -> Appearance -> Journal style sheet
Thank you very much, all the best.
Dear @Vitaliy,
I have tried to upload the custom.css with the code inside, but it seems to not apply the desired change. Could I send you the link of the Journal, where I am trying to reach this? Do you think I am missing something?
http://archivi-emozioni.it/index.php/rivista
Thank you very much for your kind help and attention.
With my best regards,
Leonardo
I’ve forgotten to put additional curly brackets, sorry.
@media (min-width: 992px) {
#primaryNav .dropdown-menu.show {
flex-direction: column;
width: initial;
}
}
Hi @Vitaliy,
thank you for this.
I have applied the new code and it works. But there is one problem: the vertical menu goes always on the left side, under the first voice.
I send you the link and a screenshot where you can see this issue: Archivi delle emozioni

The menu you see in the screenshot should go under “Editorial policies”, not under “Info”.
Best,
Leonardo
You can try also:
@media (min-width: 992px) {
#primaryNav .nav-item {
position: relative;
}
}
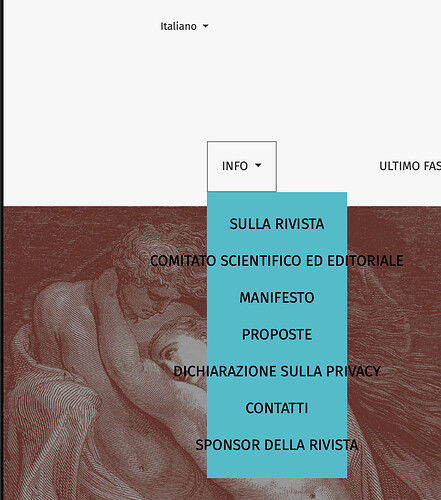
thanks for this. It solved the positioning issue, but now the menu as a problem in the width dimension of each voice, in the dropdown.
I attach a new screenshot.
Could I also ask you an help on this?
Best,
Leo
Have you applied these changes in addition to the previous ones?
E.g., I don’t see width: initial; applied on the dropdown menu.
Thanks @Vitaliy! You helped me solving this.
So the final code is:
@media (min-width: 992px) {
#primaryNav .dropdown-menu.show {
flex-direction: column;
width: initial;
}
#primaryNav .nav-item {
position: relative;
}
}
@Vitaliy, I hope that I am not becoming an obsessive persons at your eyes.
I have noticed that the Orcid icon still highlights in yellow (with a yellow square over the circle), when I pass with the mouse over it. This is not happening on the demo, and I think is more elegant as it is in the demo. Do you know if we can also fix this? Thank you very much again.