Hi @Vitaliy,
I am sorry to bother you twice today.
I am writing here for something which, maybe, it is my fault that I didn’t understand well yet.
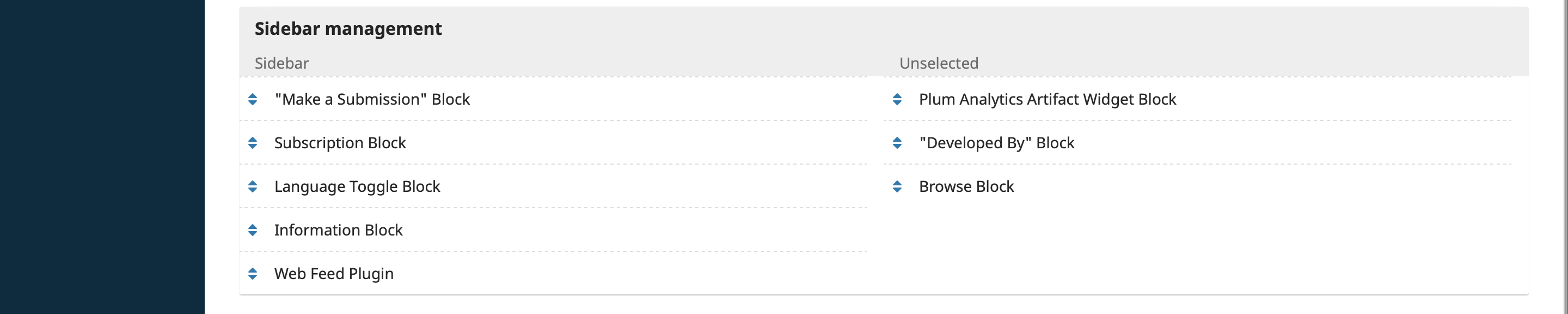
On the Website settings, I was trying to operate with the Sidebar management. In particular, I activated the very useful plugin “Make a Submission Block Plugin” (GitHub - pkp/makeSubmission: A sidebar block plugin for Open Journal Systems and Open Monograph Press which adds a link to the submissions page.).
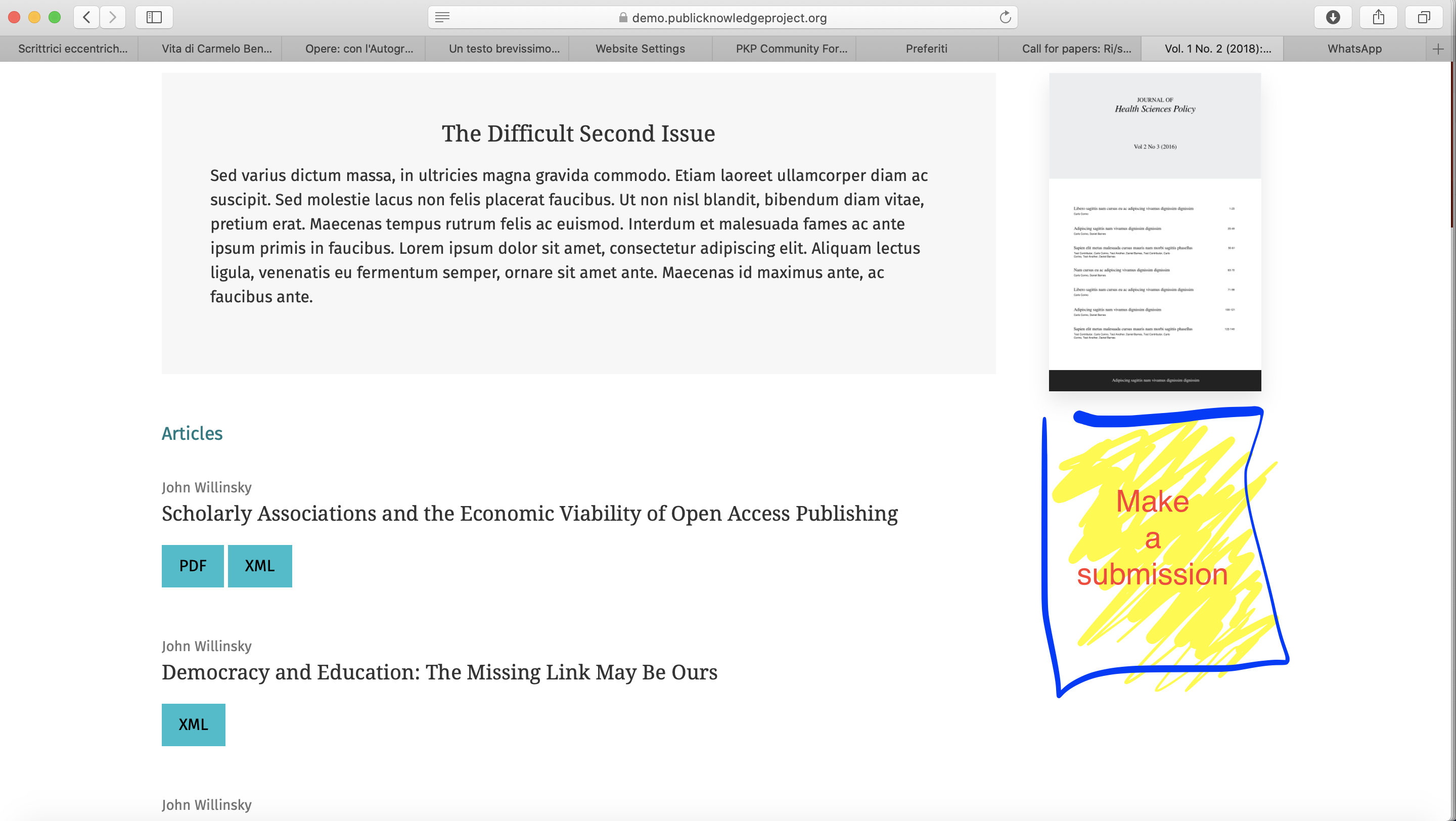
However, I have noticed that everything I choose to display to show on the sidebar, actually don’t display on the sidebar, but on the grey footer area!
Which is not bad, and actually is nice as a result. However, I was wondering if I could also display that plugin on the real sidebar of the website.
What do you think?