Hello is it possible to create a custom navigation menu using static pages?
I can create static page and add it to the nav menu, but cannot create new pages nested within this.
Thanks!
Hi @lsteele
In the latest OJS (v.3.1.1-4), it is possible through: Settings -> Website -> Navigation Menus. Then Navigation Menu Items -> add item, in the Navigation menu type, choose Custom Page.
I don’t remember actually from what back release version it had started to be supported.
Hello Vitaliy and thank you for replying to me.
I could create a new page using this path, but what I cannot do is create a page (as you suggest) and then in that page create sub-pages. As an example I would like to add a “policies” page (done) and then below this author policies, ethical policies, etc. Do you know if this is possible at all?
Thanks again,
Lucia
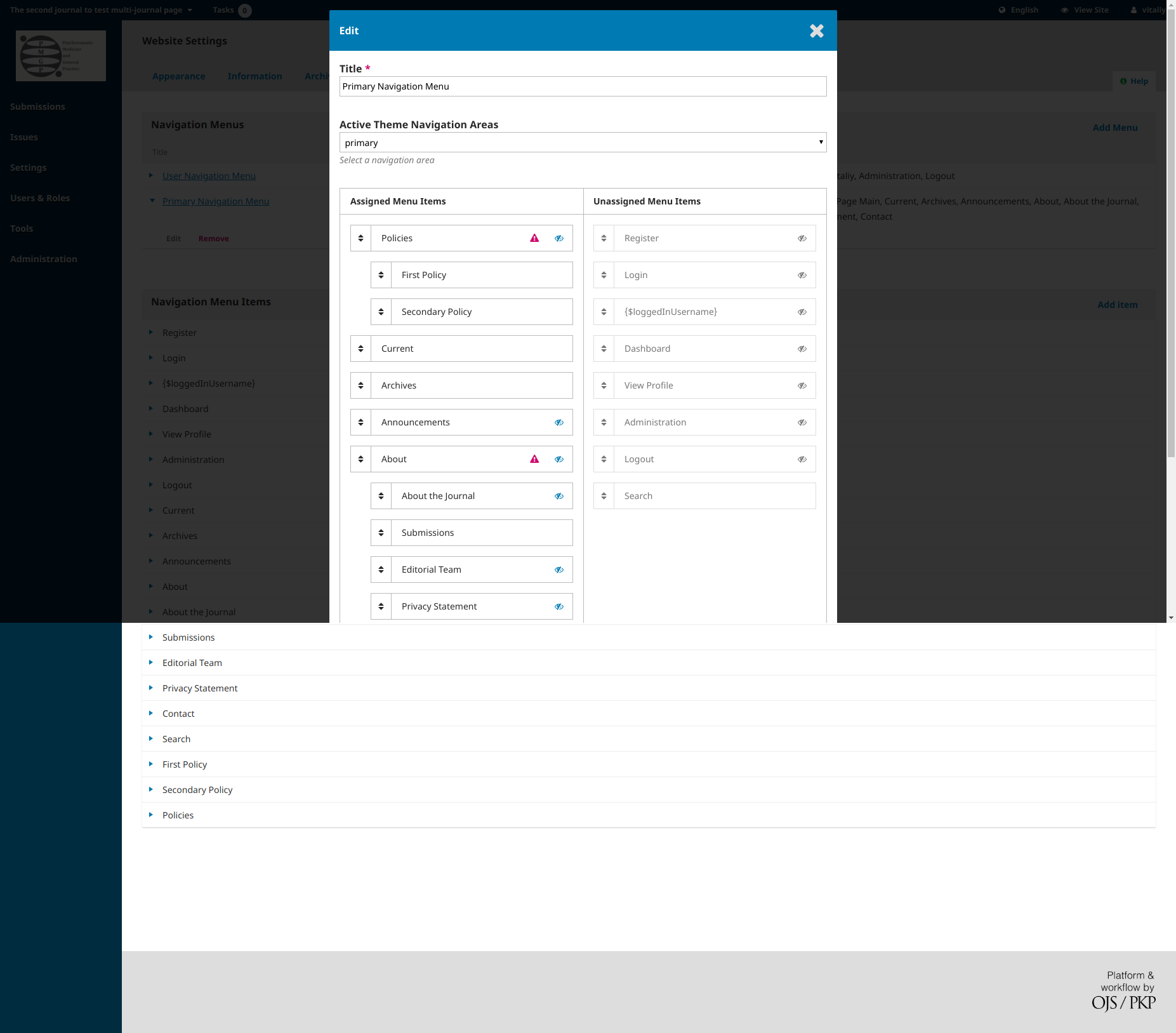
Such pages can be customized with TinyMCE. So, for example, you can create several pages from a navigation menu and assign them as a submenu items. The URL is statical for them, thus, hyperlinks can be placed between them in any order.
Sample:

If you don’t want them to be accessible from a menu, you can use static pages plugin, for example.
But if the aim is a strong ULR related hierarchy, for example ../parent-page, ../parent-page/child-page, this possible only by creating a child theme and writing controllers and templates for new pages with PHP.
Thanks Vitaliy, this clarifies it well. I will use a simpler structure, at least for the time being.
Have a good day,
Lucia
Hello Vitaliy, I am very happy I have created by perfect menu! thank you for your help… 
Lucia