ojs is performing very bad in terms of seo. Especially, in terms of HTTP requests, because there are plenty small css and js files. To combine css file is easier comparing to js.
I suggest leading developers of OJS to consider this. And I believe it will remarkable increase performance of ojs, thus seo optimization and indexation.
There should be GLOBAL.CSS file and GLOBAL.JS files.
Especially, templates/common/minifiedScripts.tpl file calls 23 js files into head. If these 23 js files are combined, there will be only 1 call.
I myself could combine all css files into one, however, I am not sure how to do this with js files. Also, just copy & paste would not work, as some codes are pure js and some are jquery.
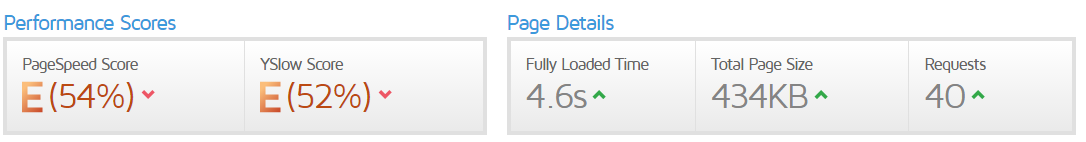
GTMETRIX results BEFORE combining css files into one:

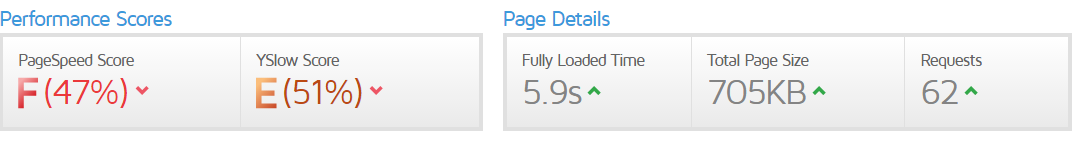
GTMETRIX results AFTER combining css files into one: